I'm working with Senior Technical Writer Julie Landman to introduce the Data Integration Service* to a future version of the SDL Tridion/Web overview diagram.
*The Data Integration Service (DIS) is the tentative name to a new microservice we're developing as part of the next SDL Web/Tridion release. Scope, details, and feature names subject to change.
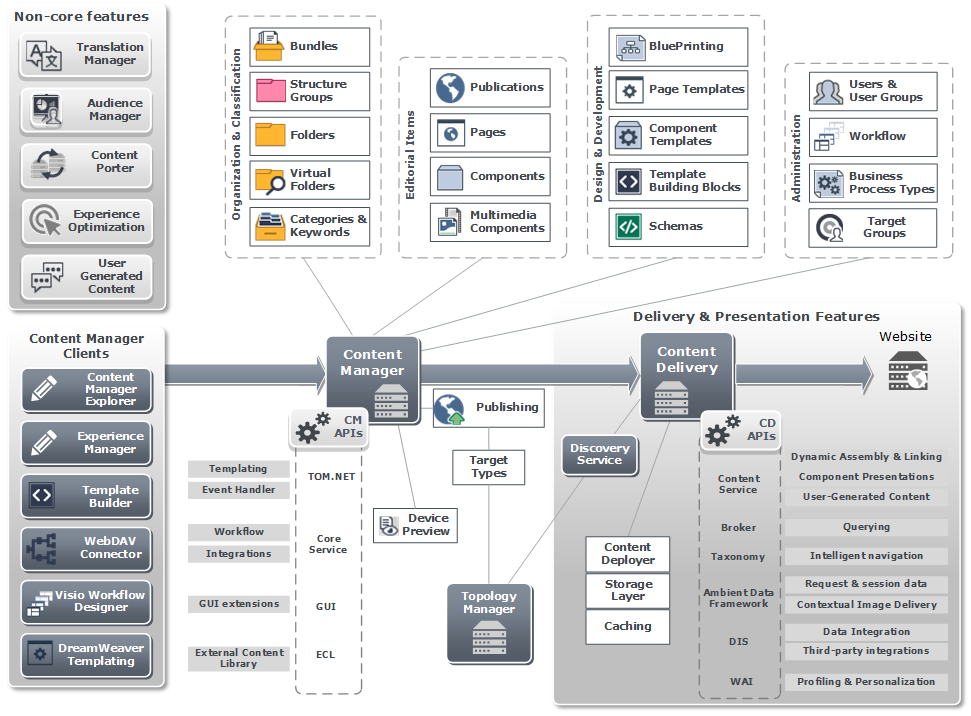
SDL Tridion Overview (Draft Proposal)
So far we've come up with this draft.
See the current diagram for reference. We're trying to keep the same breadth and depth of information, balancing completeness with detail. Though we needed a small change for DIS, we have an opportunity to apply more P.A.R.C. design principles to a familiar diagram.
As I describe changes to the current documentation, I want to be clear that I have the utmost respect and admiration for our technical writers' ability to translate developer notes across the years and teams into consistent and clear documentation. Personally, I used to keep the printed Tridion R5.3 manuals in a binder and later on in a digital format on a Kindle. By the time I was a functional consultant, I was applying the same styles and writing conventions to my own deliverables and blog posts.
P.A.R.C. Design Principles
You may notice the use of proximity, alignment, repetition, and contrast (P.A.R.C. or C.R.A.P. design principles, if you prefer) in the following adjustments.
Proximity
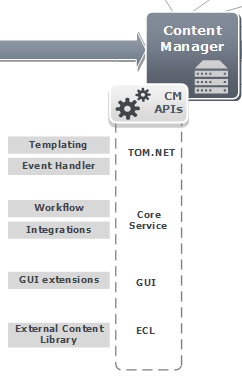
The original diagram showed how a capability like templating was related to Content Management and the TOM.NET API through lines. But I asked if similar or related items could be grouped and listed together. Could proximity help replace the numerous lines in the original diagram?
Julie came up with this arrangement to show, for example, that capabilities like Templating and Event Handlers use the Tridion Object Model (TOM.NET) API.
Alignment
Though you can see the same elements in the original diagram, it might be hard to list elements that are related to each other. Julie grouped Building Blocks according to purpose and persona and aligned related APIs.
Elements in a given group are ordered by size, importance, or frequency of use.
Repetition
APIs are listed under CM and CD sides within the same dashed border. Capabilities (e.g. "GUI extension") are shown in grey, shaded boxes.
Contrast
In terms of contrast you might notice:
- UI elements presented with icons on top with capabilities and APIs in smaller text boxes on the bottom
- Content Delivery with a border and shaded background to contrast it with Content Management
- Clients using different colors to better separate them from CM and CD and product add-ons ("non-core features")
You might notice the resulting fewer lines as well as some recycled ideas from some of my old blog posts :-)
Recycled Ideas
CM Features to CD Functionality
In this previous blog post:
We didn't create an exact mapping between CM and CD in the proposed overview diagram. But note how TOM.NET and the Content Service are listed first as essential APIs you might work with in CM and CD respectively. There's also a parallel between the external-related APIs of ECL in the CM and DIS in delivery.
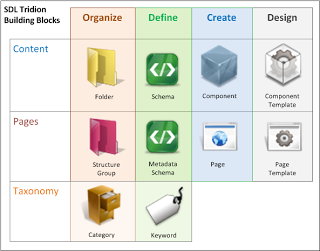
Relationships between Building Blocks
Because Tridion separates content from classification and pages for modular re-use, translation, and localization, it has different types of "folders" for various types of items. I shared this relationship between building blocks with Julie using my Tridion icons post and this cheat sheet of sorts.
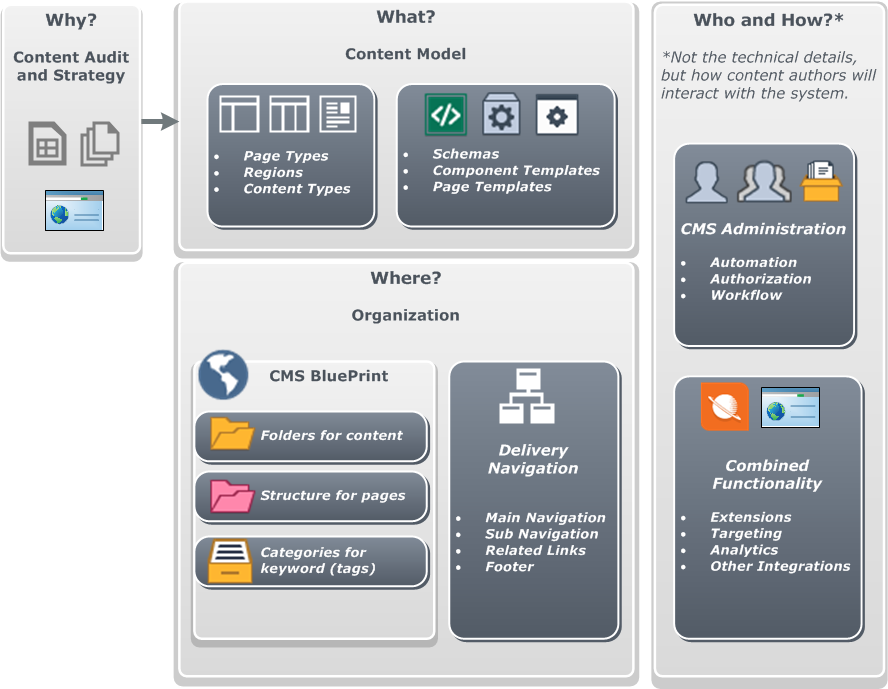
Hierarchical Relationships
I've also described the hierarchy and dependencies between Tridion items in a post about Top-Down vs. Bottom-up CMS Design.
Though I was quite proud by my geeked-out two-dimensional relationship matrix and animated gifs, they're probably overkill (and wouldn't really fit) in the overview diagram. Julie worked out something flatter and easier to read, which seemed like a better fit.
Content Manager Items
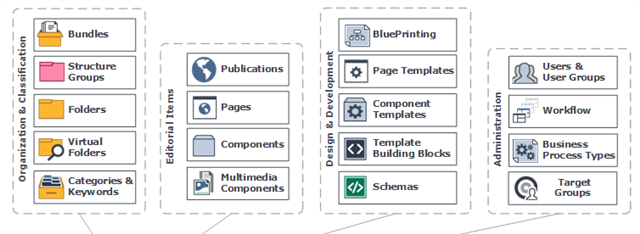
Note how the Tridion items are grouped into Organization & Classification, Editorial Items, Design & Development, and Administration.
Organization & Classification
In terms of ordering items related to Organization & Classification, you might know that:
- Bundles can contain other items
- Structure Groups can contain Pages and other Structure Groups
- Folders can contain Components, Multimedia Components, and other Folders
- Virtual folders can contain other items
- Categories & Keywords can be used across various items
This order is reflected in the diagram. Similarly, we tried to group the other items by relationships or size.
Editorial Items
Editorial items are ordered by size and relationship where:
- Publications contain Organizational Items including Pages and Components
- Pages can contain Components
- Components link to Multimedia Components (or other Components)
The organizational and editorial items are the most important for editors and likely the most visible when first working with a Tridion system. Next Julie noted the items related to design, development, and administration.
Design & Development
For Design and Development items, you might understand that:
- BluePrinting is an important concept to understand early on
- Page Templates control how Pages render
- Component Templates control how Components render
- Template Building Blocks are used by Component Templates
- Schemas define much of the above
Administration
For the last grouping Julie we use the term "administration" to describe items related to the administering a CMS, rather than the administration part of the UI. Note that as of SDL Web Cloud and SDL Web 8.5, you don't have to be an actual Admin to manage system lists such as Multimedia Types or the Workflow Approval list (see my posts on Privileges).
I hope the new diagram better reflects:
- CM's relationship to CD
- The relationship among Building Blocks
- Hierarchal relationship between items
Complex but Clear?
Like any sophisticated system, Tridion has a lot of parts. But this kind of complexity doesn't necessarily mean it has to be difficult to explain or understand (see Complex is not difficult by Bart Koopman (former member)
It's been great acting as a subject matter expert as Julie re-imagined the overview diagram, working with several stakeholders to create better and clearer ways to describe these familiar concepts.
What do you think of the proposed overview diagram? How have you used the current diagram and its past iterations? Do you have your own favorite diagram to introduce SDL Tridion/Web? Leave a comment below! Join the discussion!

 Translate
Translate