In the following tutorial will be explained how create an View in Studio using Window Presentation Foundation. Complete code sample can be found here.
How to create a View in Studio
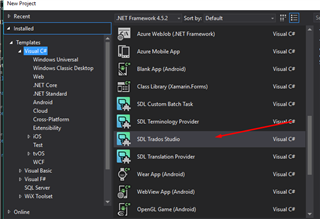
1. First step is to create a new project in Visual Studio using Trados Studio template.
2. Create a new user control
3. Create a new class which inherits AbstractViewController class. This class will be the entry point of the application.
Add the following annotation to newly created class :
[View( Id = "View Id", Name = "View Name", Description = "Description, LocationByType = typeof(TranslationStudioDefaultViews.TradosStudioViewsLocation))]
Add the following code to the class:
private static readonly Lazy<YourControl> Control = new Lazy<YourControl>(() => new YourControl());
protected override void Initialize(IViewContext context) { } protected override Control GetContentControl() { return Control.Value; }
How to use WPF in your plugin
The plugin template by default creates a Windows Forms project. That means the libraries which we need to use to create xaml views are not imported.
Add the flowing references to your plugin: PresentationFramework.dll, System.Xaml.dll, UIAutomationProvider.dll
After adding missing libraries we are ready to create user controls from Presentation Framework. Create a new User Control and name it for example MainViewControl.xaml.
What we have until now? A User Control which inherits from System.Windows.Forms and another one from Presentation Framework.
How to display the user control from Presentation Framework
If we take a look at GetControl() method from the class created before it returns a control from Windows Form. What we need to do is to display the WPF control inside of the Windows Forms control.
From Toolbox drag&drop an "ElementHost" to the user control from windows forms.(this element is found System.Windows.Forms.Integration).
Constructor of windows forms control should look like this:
public YourWindowsFormsControl() { InitializeComponent(); var wpfMainWindow = new MainViewControl(); wpfMainWindow.InitializeComponent(); //initialize wpf control elementHost.Child =wpfMainWindow; //assign the control to element host }

 Translate
Translate