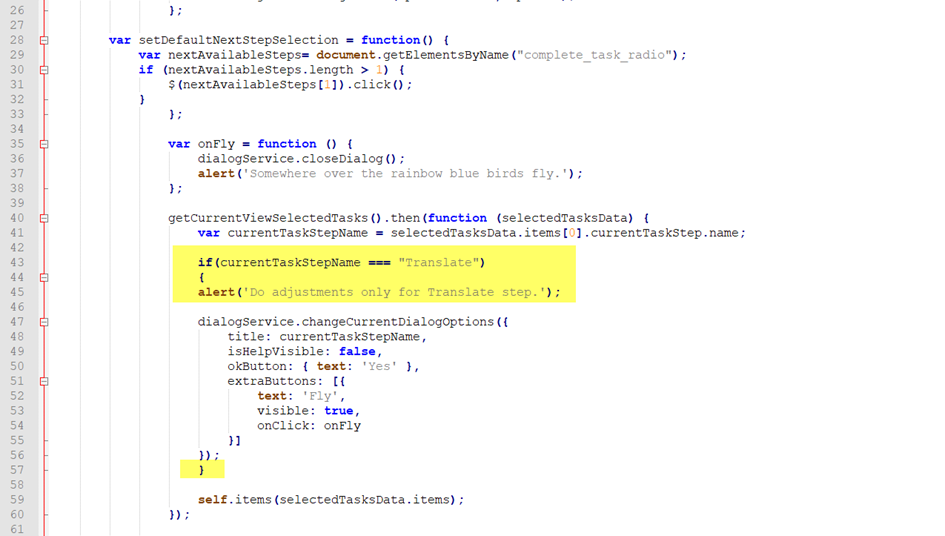
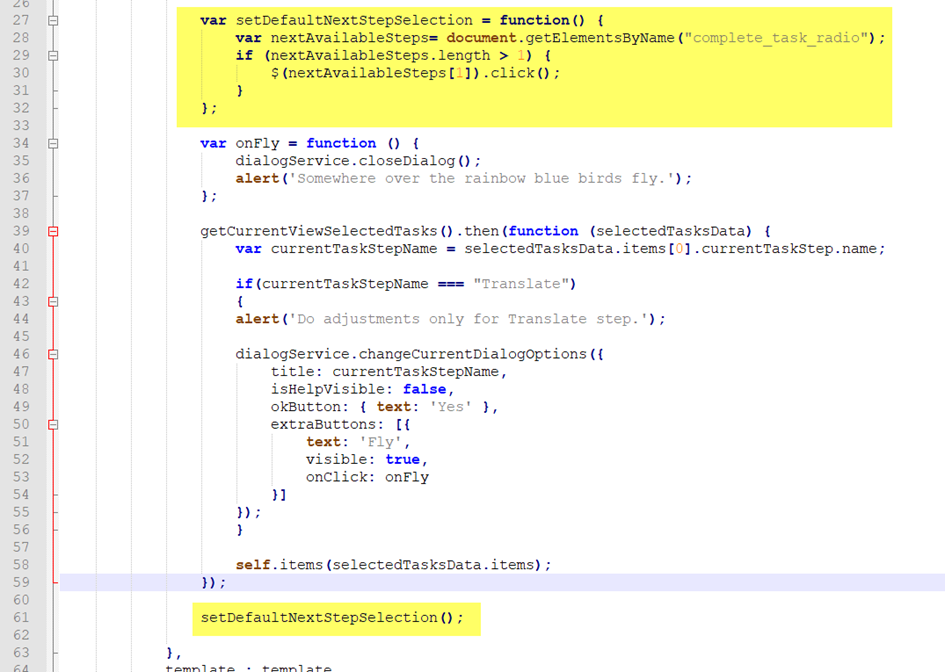
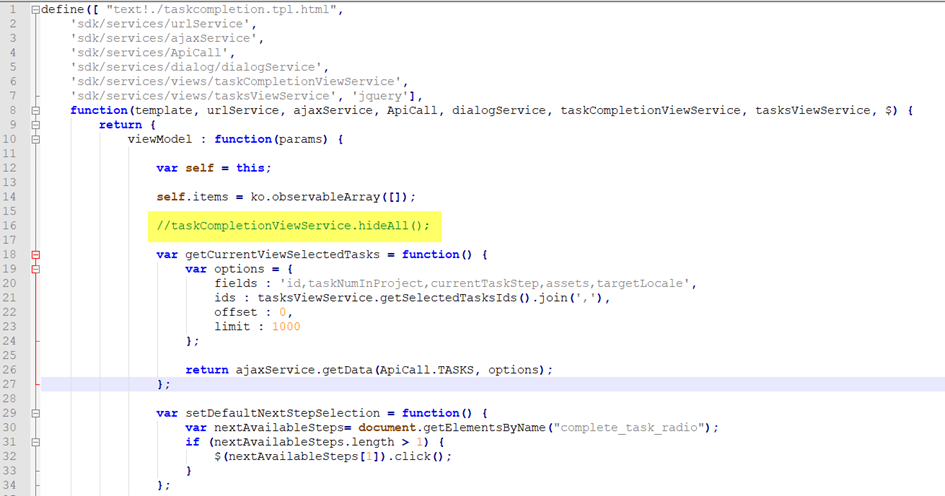
I am currently looking at the customisation taskcompletionsdk (docs.rws.com/.../sample-ui-customizations) to adapt the complete step dialog. We are currently WS 11.7.3.
I have following questions relating to the provided sample:
- Is it possible to limit the customisation to one task step (e.g. based on its name) or it can only be applied to all steps in the workflow?
- The okButton seems to run the complete step by choosing the first transition. Is there a way of changing this or is this a default?
- Is there a way to display all transitions as the standard dialog does or do we need to implement a custom code to reproduce what the application does out of the box?
Thank you in advance for your support


 Translate
Translate