Even though Knowledge Center comes with Content Editor preconfigured for the basic topic types, it is worthwhile to try to optimize the experience for people working with the editor. It will depend on your organization and your documentation what DITA elements are used and how they are used. Based on that you can tweak the experience using the methods described here. When you are using specializations it becomes even more important to look at how this is influencing the editing experience.
Visual design
The look and feel of any application has a big impact on the user experience. If something looks good, it generally is more pleasurable to work with. In the case of Content Editor, the document itself takes up the biggest part of the screen. So the visual design of your documents is very important for the overall look and feel.
The best practice is to align the display in the editor with the most common final output. If that output is html you could match the target styles completely, or even reuse the stylesheets. If your users see a pdf or print version of the content as the leading output there might be things you cannot do in the editor, for example pagination. But matching fonts, sizing and colors will already give a familiar feeling to the editor.
Show structure
If you want your users to create documents in the correct structure, they need to be able to understand the structure. This by no means has to be showing the underlying XML structure, there are more friendly ways of doing this as well. Which way to use depends on both the targeted users and the type of content.
Formatting
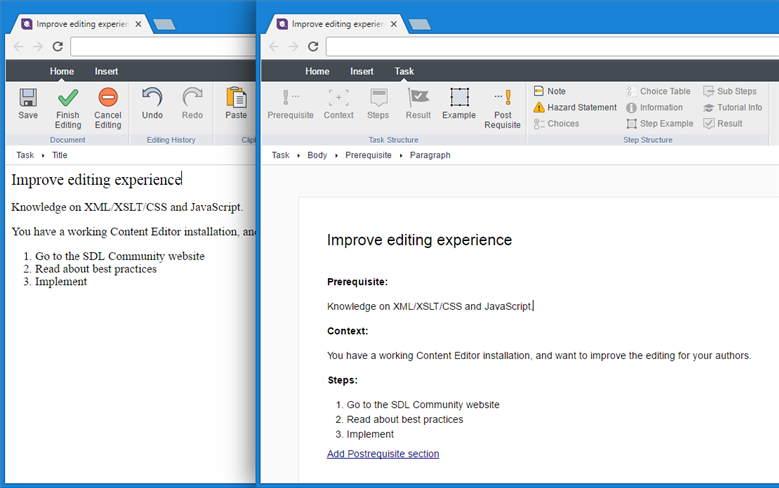
The most common way to show structure is to change the formatting. Everyone will understand that text that is displayed in a larger bold font is a title, since this is something we learn by reading books and seeing this being used all around us. This works well for all things that are common and easily recognized, like titles, lists and so on. Other elements, for example sections like Prerequisites and Context in DITA tasks, are not as easy to recognize from their styling alone. In those cases the styling is not conveying enough information about the structure and you will need to use other ways as well.
Placeholders
When an element is empty, placeholders can give more information about the type of content that is expected in this element. This will show for example the element name in grey text, and allows the user to click on that text and start entering content. But as soon as the user starts typing, the placeholder will disappear, and the information about the structure is not visible anymore. This makes it a good tool in addition to the other clues described here, but should not be used as the only way to show structure.
Read more about using placeholders in Content Editor.
Labels
Where styling works well for common structures known from for example Word, labels are crucial for less common elements. Labels provide more information about what content is expected. Examples here are metadata elements, but also sections with special meaning like Prerequisites and Context in DITA tasks. By showing labels for these elements, you can offer a form-like interface, which works well for these type of elements, where formatting alone is not enough to make them clearly identifiable. By using a form metaphor, you make working with these less familiar elements easier by using a familiar interaction pattern.
This is a step away from WYSIWYG, but this is not a bad thing. Better keep the good parts (easy recognition by using familiar styling), and throw away the bad (not enough clarity on document structure). In many situations there are also multiple output targets, resulting in people coining terms like WYSIOO (What You See Is One Option), and realizing that trying to be 100% correct is not the right goal.
Tags-on view
This is a more generic way of showing structure, while keeping the styles of the normal document view in place. While this is a great way of looking at the document for certain users, it is not the most friendly display for people who are not used to this. This should be used in addition to the other methods of showing structure written above, and should not be considered a replacement for them.
The Xopus tags-on view can also be configured to show tags for certain elements only, so you can also use a hybrid solution where well-known elements do not have their tag shown, but lesser known and harder to recognize elements do.
Read more about using the tags-on view in Content Editor.
XML view
This is the most direct view on the document structure, but because of the uniform styling of the data it is not the easiest to work with and recognize the different elements. For many users, the XML view looks too complicated to be useful. If the display stylesheets are written correctly, your users should not have to use this.
Do not start with an empty document
Content Editor will only add elements automatically when the schema requires those elements. So if your schema doesn't require any content, give your users a head start by setting templates. You can configure a template in Content Manager to define the structure for new topics. On a smaller level, you can configure templates for elements in Content Editor. This will tell Content Editor what child elements to insert when a user inserts that element. Required child elements are always added, but this way you can insert optional child elements as well, for example a title element in a figure.
Read more about using templates in Content Editor.
Ribbon toolbar & menus
You can modify the ribbon toolbar to allow easier access to commonly used elements. And at the same time you may want to remove some elements from the ui that will not be used that often, or are even discouraged from being used by a styleguide.
You have several tools at your disposal to make these changes. First of all for the ribbon you can use the overlay mechanism to add/remove individual buttons, but you can also create a completely new tab, like we have done for the "task" topic type.
To modify the right click and breadcrumb menu's and the dropdowns of the "All elements" group of the insert tab, you can use the configuration. Use the "hidden-from-ui" role on the elements you want to hide in these menus, and use the uiGroup configuration option to divide your elements up into multiple groups.
Add accelerators for often used actions
Last but not least, take a look at what editing operations your end users need to do most. Do they often need to add new sections to a document? Consider adding a button right there between the existing sections to add a new one. The generic schema-based UI is effective for accomplishing most tasks, but with a little more knowledge on what matters most to your users you can greatly speed up their tasks by adding additional tools.
Read more about using the Content Editor API from the XSLT.
These are some important things to consider to get the most out of Content Editor. Do you have more tips for your fellow Knowledge Center developers? Let us know in the comments below! And if you need any assistance in implementing any of those tips, feel free to ask for advice on the forum.

 Translate
Translate