I need to add vertical line which will grow according to the content even in next page it will only come up to the content .
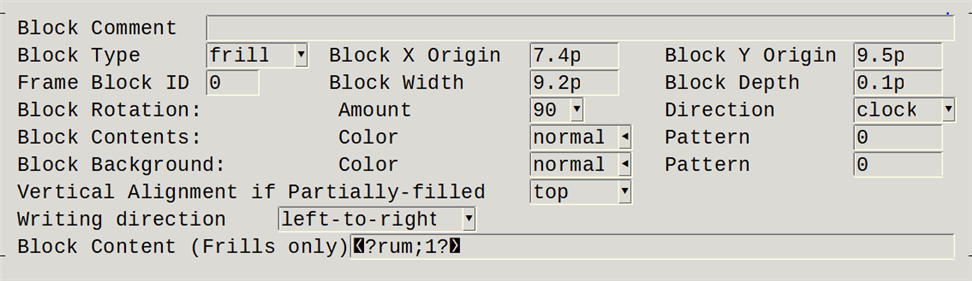
Somehow i am able to add the line by using rum macro and frill processing but as i know frill processing will reflect same in each page
, is there any other way that we can implement and find out the specific depth of
the content and grow the vertical line in frills according to the data.
Can anyone help me on this.
Thanks
Karthika


 Translate
Translate