In the previous blog in this series, I gave an overview of the most significant changes in the Digital Experience Delivery which also includes Content Mashups, and in this blog I will describe the concept in more detail. You will learn what content mashups are exactly, what to expect of them, what is possible currently, and what is planned in the (near) future. An additional topic which I will cover is what DXA 2.1 brings to the table. So, let’s dive in shall we…
Content Mashups
By definition, see below, a mash-up is something that is created when combining elements from different sources. In our case the elements are structured and unstructured content from different sources, Sites and Docs.
mash-up
noun \ ˈmash-ˌəp \
- a piece of music created by digitally overlaying an instrumental track with a vocal track from a different recording
- a movie or video having characters or situations from other sources+
- a Web service or application that integrates data and functionalities from various online source
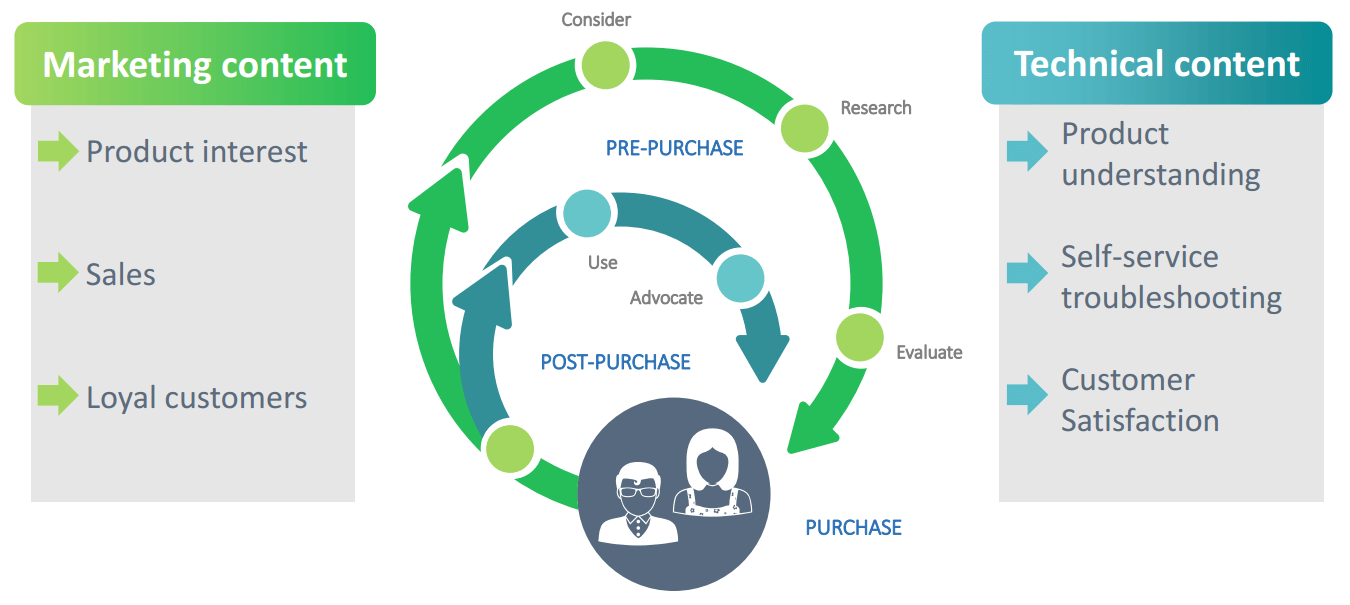
To understand the need and the advantages of using content mashups, let’s take a look at the following scenario; a user journey when purchasing a new product. Such a journey is shown in the image below and can be described by the following steps:
- The user decides to purchase a new product and starts browsing for it by looking at marketing content. Step ‘Consider’ on the image
- Once the user finds the product which he likes based on the marketing data, he wants to know more about the product, more specifically the product’s capabilities and technical data. Step ‘Research’
- The user evaluates all the different vendors based on the available technical content/documentation and marketing content. Step ‘Evaluate’
- Based on the user’s evaluation, the user purchases the best fit for his needs. Step ‘Purchase’
- The user uses the product, step ‘Use’ on the image, and if they encounter any issues, they will most likely go back to the technical or customer support website in order to troubleshoot the issue
- As a means of retaining or increasing customer satisfaction for users that have encountered an issue with the company’s products, the user might be rewarded with free upgrades or new add-ons in the future. Step ‘Advocate’
 Customer journey
Customer journey
In the described scenario, the documentation portal is usually a different look and feel from the marketing website. But not only that, in most cases the navigation is also different, so getting around the two requires getting used to. Because of this, the user experiences that the two are indeed detached and separate systems. Another big challenge is linking the two together in a meaningful manner, especially for products individually. For the user it is very important to be able to navigate back and forth between marketing and technical information for a specific product, but also to get the specific (technical) information he needs.
Nowadays most of the documentation is still provided in the form of PDF’s and this method has numerous drawbacks. Most significantly, the user gets presented with a bunch of information and not just the section he really needs. Also, by linking the pdf files, we can easily get outdated or broken links, the pdf’s are not mobile friendly, and maybe most important of all, they don’t provide us with any feedback data. We can’t extrapolate which parts of the documentation are most frequent or have the biggest traction amongst the visitors. So how can this be improved upon?
From a company’s perspective, a product launch is always accompanied by the following actions:
- Preparing marketing data - usually with high quality photos and text to attract future customers
- Preparing technical documentation - to allow users to see all the technical details, troubleshooting information, etc.
- Making the product available in an eCommerce system
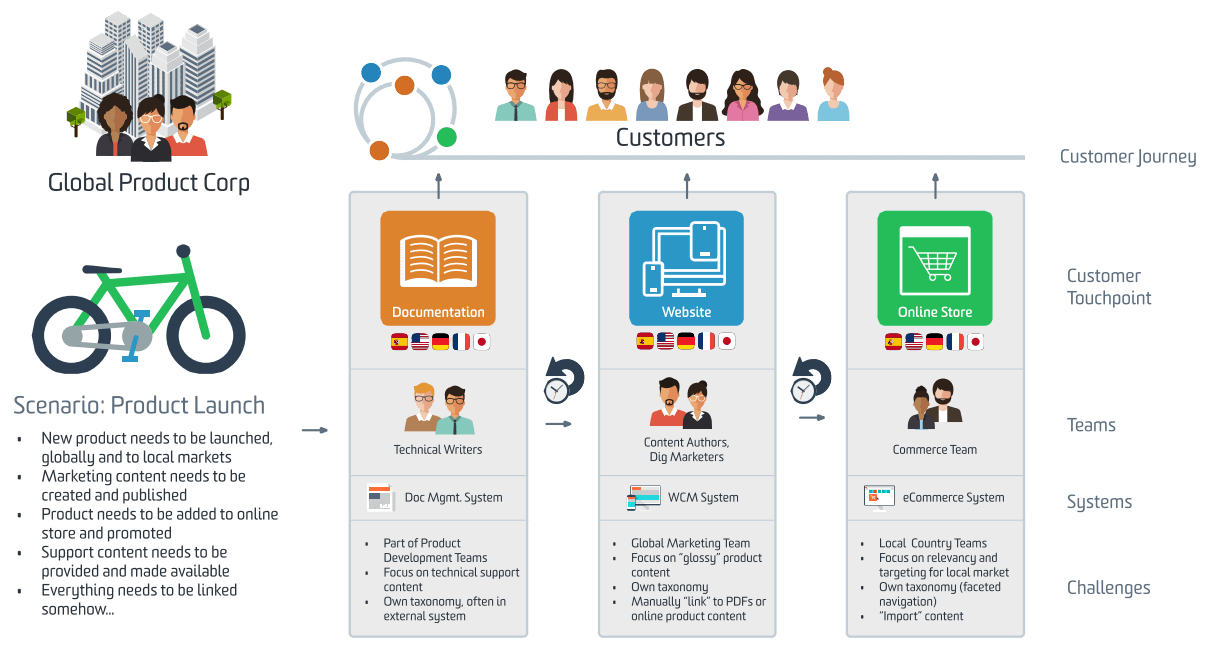
Prior to content mashups, this was achieved the following way, illustrated in the image below:
- Technical writers use a document management system to create the user manuals and technical documentation. They use a taxonomy to classify content and publish it
- Marketing writers create the marketing material and also classify the content but with a different taxonomy. The marketing material is then made publicly available by publishing it
- The eCommerce site again uses its own distinct taxonomy for navigating/searching through the products
 Product launch without content mashups
Product launch without content mashups
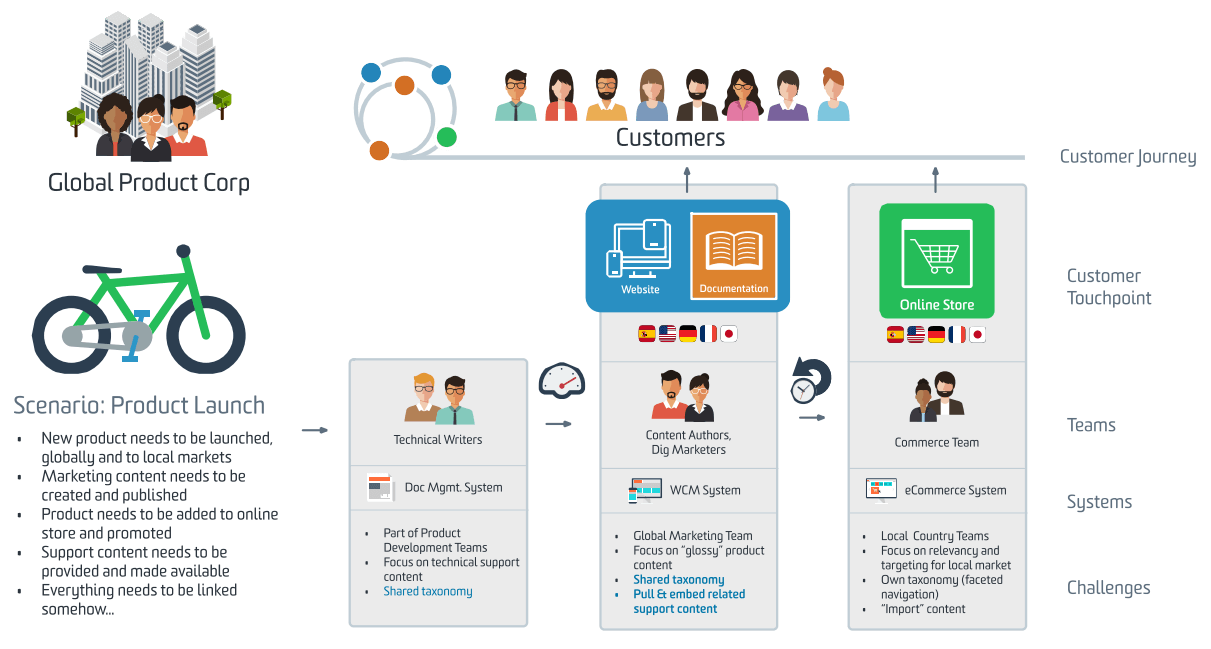
By using content mashups, the scenario changes the following way, illustrated in the image below:
- The technical writers still write the documentation, but this time they classify it with the same taxonomy as the marketing team
- The marketing team creates the marketing material and uses the shared taxonomy (with the technical writers)
- In the current version, the eCommerce site still uses its own distinct taxonomy, but in the future, it can also share the same taxonomy enabling advanced features to be possible so further improving customer experience
 Product launch with content mashups
Product launch with content mashups
By using a shared taxonomy in the scenario (with content mashups), the marketing website can easily get a hold of the relevant technical content and show it to the user within the marketing site. This technical data can either be shown as a link to the documentation website or it can even be embedded in the marketing website using the same look and feel. This is a very nice feature because, as mentioned earlier, technical websites usually have a different look and feel, so this way the users have the same (uniform) experience.
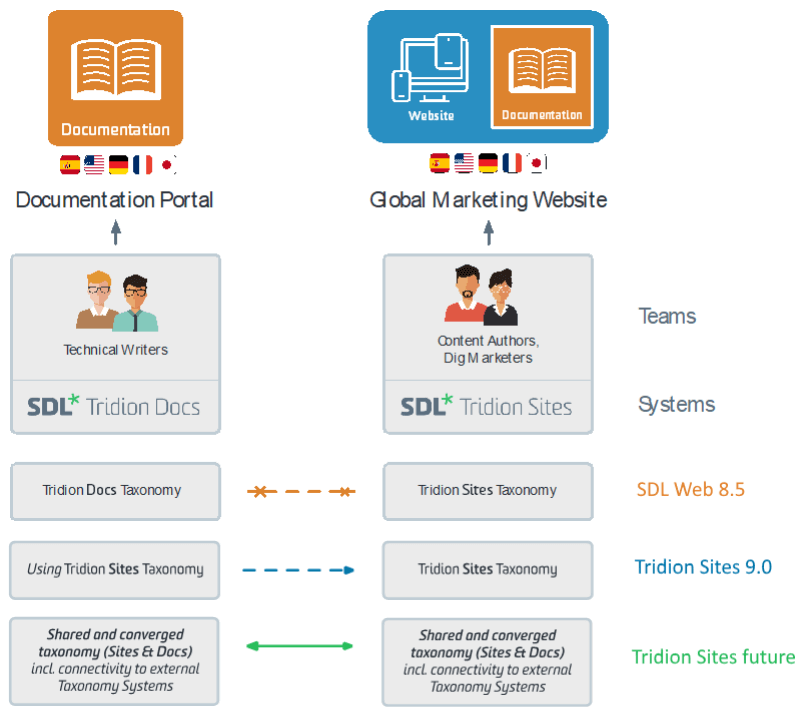
The current and planned support for mashups and taxonomies is shown below. Currently (prior to Sites 9), Docs only supports external taxonomies while Sites only supports internal. In Sites 9, Docs will have the ability to use taxonomy from Sites, thus enabling content mashups. In future versions of Sites, it’s planned to have support for external taxonomies as well (for Sites).
 Mashups and taxonomy support
Mashups and taxonomy support
The ability to import Sites taxonomy in Docs is achieved using the MetadataBindingHandler mechanism present in Docs (starting Docs 13). It connects to the already present Site’s CoreService to retrieve the taxonomy. The import process can be configured; some of the values are shown below:
- Which category and optionally a keyword from that category which will act as root
- Cache duration
One thing to keep in mind is that imported abstract keywords won’t be selectable for classifying Docs content.
Sample configuration is shown below:
... tcm:2-35-512 300 https://localhost/webservices/CoreService201603.svc/basicHttp username password Basic ...DXA 2.1
By using the new DXD endpoint and GraphQL, we can create our own queries to retrieve related Docs content. However, to make the life easier for content editors and to eliminate the need for writing the full queries ourselves, SDL has introduced a built-in mechanism with out of the box content mashup capabilities (in DXA), these are:
- Static widgets which base the query on keywords within the widget component itself
- Dynamic widgets which base the query on keywords from the product component on the page
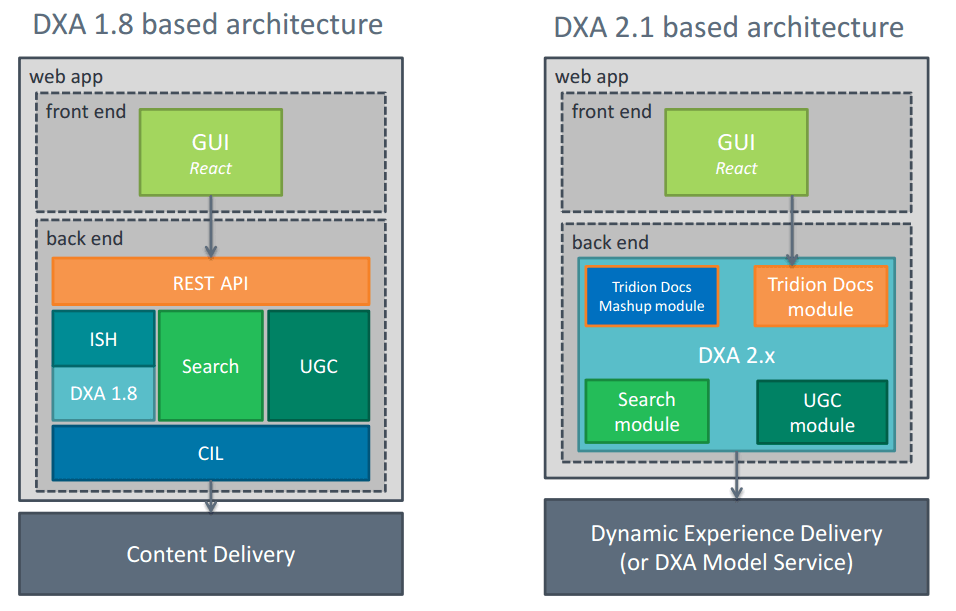
DXA in version 2.1 has also introduced some changes in the architecture. A comparison between DXA 1.8 and 2.1 is show below. As you can see, the biggest change is the introduction of modules. Each of these modules talks to the DXD and has a specific purpose:
 DXA architecture comparison
DXA architecture comparison
Tridion Docs Mashup Module
Enables us to find related topics based on keywords. This module gives support for the aforementioned Static and Dynamic widgets.
Tridion Docs module
Exposes an API to retrieve Docs content (topic content and table of content for a particular publication). Has the ability to obtain a list of publications from DXD and is able to generate a W3C compliant sitemap.
UGC module
Allows commenting functionality in the form of threaded comments and ratings. Support both Docs and Sites systems.
Search module
In this release the search module is only for Docs content. Currently it only supports basic queries, but support for complex queries and support for Sites content is planned for future releases.
DXD Client for DXA
An additional feature in Sites 9 is the presence of a pre-built DXD client for DXA to help us write mashup queries, available for .NET and Java. The client is used for retrieving both Sites and Docs content, it communicates with DXD using GraphQL, and it exposes an API that allows for the following actions:
- Retrieve publication mappings
- Retrieve publications
- Retrieve binary items
- Execute item queries
- Perform link resolution
- Retrieve pages/entities and navigation sitemap/sitemap subtrees (old model-service functionality)
- Execute raw GraphQL queries
- Auto discovery of DXD endpoint addresses
- Handles authentication with token service
DXA and Sites compatibility
The following combination of DXA and Tridion Sites is possible:
- Tridion Sites 9.0 is compatible with DXA 2.1
- All new functionality is available
- Tridion Sites 9.0 is compatible with DXA 1.7/1.8/2.0
- New functionality not available
- SDL Web 8.1.1/8.5 is compatible with DXA 2.1
- New functionality not available
This will be all for this week’s presentation, stay tuned for the next one :). As always, if you have any questions or would like to share your thoughts, don’t hesitate to get in contact.
Disclaimer: All images are copied from SDL with their permission.

 Translate
Translate