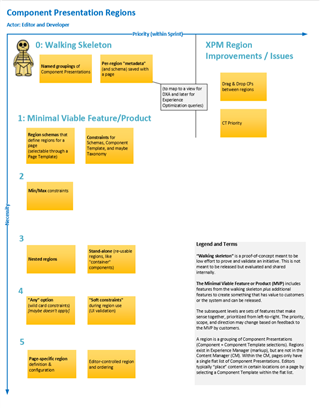
My last post described how we can divide a software component such as Experience Manager (XPM) by gathering "Jobs-to-be-Done" into various use cases.
This overview lets us then group the XPM Graphene implementation into features, or sets of work that can fit our program increments (a set of sprints aligned across feature teams).
At the start, I was tempted to organize and prioritize the XPM user stories by relationships and importance. However, Philipp Engel pointed out if it'll take time to build features alongside the existing user interface, perhaps it made sense to first focus and emphasize something new to complement existing implementations.
One of the biggest challenges when working with any content management system (CMS) is other people. There's a bit of work to get information to and from non-CMS users in the form of manual processes, request forms or documents, and email.
This input process is so involved, we're seeing new solutions just to handle the upstream management of such processes such as Percolate and GatherContent. But before we get to content entry (inline or in-context), content editors need to be able to interact with a page powered by the Content Manager.
So I applied User Story Mapping, a popular agile design pattern popularized by Jeff Patton, to determine features focused on getting data out and into Experience Manager.
Story Mapping
Our User Experience (UX) designers and Product Management often use Story Mapping to make sure we balance the most important use cases or stories against a basic experience that makes sense. For example, in between the first idea(s) of adding Content Manager regions and the incarnation of regions expected in Sites 9, I discussed regions with Rick Pannekoek, Peter Kjaer, and others to create the following User Story Mapping.
The actual plan and implementation changed as we went along (especially as we updated teams and roles), but we continue to try to break new product initiatives into sets of build-able functionality that makes sense together.
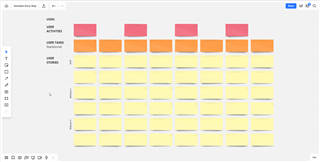
Here's an example starter template from RealtimeBoard, a tool we started using a while back (kick-started in our group by former colleague Onno Ceelen (former member)).
I used this as a template to group and organize several of the XPM use cases as seen below.
The Jobs-to-be-Done are reflected in the User Tasks, which create a "backbone" of actions, grouped by activities.
For example, under Editing, I added:
- Create Page
- Edit Page
- Edit Fields
These tasks create a scenario or user journey (also known as a "walking skeleton") that we can build out with related stories grouped into separate features.
When describing the features to the engineers, they also agreed that "read-only" makes sense before implementing the editing features. We need to be able to see and retrieve the page, region, and content details before being able to let users edit these elements.
Further Slicing
The split between interacting with XPM elements in a read-only fashion versus actual editing was easy enough. But then editing can be sliced along several different dimensions.
For example, should we add editing based on the type of item so that we might have a feature for Page editing, then another for Component editing?
And when we address editing, should we do all of the field types for inline editing and then editing in a form view in XPM? Or do you slice this by field type?
Working with my team, I've gone through most of the options. We started with the idea of tackling each item type separately. Then for field editing, I hoped we could tackle both inline and in-context (form view in XPM) editing in the same feature. But of course, this seemed a bit too big to fit the next set of sprints so I split them into separate stories such as Edit Plain Text Inline and Edit Plain Text in Form View.
In our last large grooming session, the team pointed out handing most of our field types will be easy with the new UI framework. So we're back to addressing each field type both inline and in-context in the same story. Less "paperwork," more value, and a bit of UX consistency and forethought in the code. Win-win all around.
There isn't a perfect way to "slice" features, but rather there are trade-offs based on the approach. For example, if we wanted to focus on the Rich Text Format area as a feature across all the UIs, we'd need to set up new UI projects in XPM and the Content Manager Explorer. Or if we thought a new Content Manager REST API was more important as a complete feature than a new UI, then we risk issues by getting to the end-to-end functionality late.
That's enough about the process for now. Most of Product Development will continue to focus on the upcoming Sites 9 release. I'll share some updates and see what else my team would like to share as we go along. We're planning to share a bit more at the Tridion Developer Summit 2018.
Note that the Graphene work is planned for a future version of Tridion Sites 9. Though there are some UI updates planned for Sites 9 and 9.1, those releases will not include a new XPM UI. If you haven't already, check out the invitation to give us feedback on the User Experience beyond Tridion Sites 9 part 1 and part 2.
I'm also looking for research volunteers that could either help us validate some scenarios or provide some realistic environments to test some of our technical details. Read more about the UX Research Program or ping us in the Community-sponsored Slack channel under #research if you'd like to volunteer.
Update (2021): The Tridion Sites 9.5 eventually focused on daily editorial tasks and jobs-to-be-done resulting in the Experience Space user interface, which includes a few contextual editing features for pages and more of a focus on a "headless" editing experience. However, Sites 9.5 didn't include a new Experience Manager UI as originally planned.

 Translate
Translate