When initially I started working with Media Manager, with help of my colleague Jan Horsman I got know how I can play with videos, how can I access them and its properties like thumbnails. Now, I did extended myself to access few more details of media manager item with help of JavaScript which I thought of sharing with you all.
A video added to component from media manager, will return the distribution URL for us which looks something like this.
https://mfl.dist.sdlmedia.com/distributions/?f=3e3XXXXX-XXXf-XXX7-bXXX-cXXXXXXXXX9&ext=.mp4
https://mfl.dist.sdlmedia.com/distributions/?f=3e3XXXXX-XXXf-XXX7-bXXX-cXXXXXXXXX9&ext=.webm
So, when we want to access thumbnail for this video, we replace the .mp4/.webm with .jpg as below:
https://mfl.dist.sdlmedia.com/distributions/?f=3e3XXXXX-XXXf-XXX7-bXXX-cXXXXXXXXX9&ext=.jpg
But, this URL will return the image which resized in ratio of 16:9/4:3 ratio by Media Manager and if we want to maintain the same aspect ratio of source, then below is the stuff that we need to do.
First thing is, see the JSON of this MM object. We can do that by tweaking the distribution URL and opening that in a browser.
https://mfl.dist.sdlmedia.com/json/3e3XXXXX-XXXf-XXX7-bXXX-cXXXXXXXXX9
In the above JSON, find “renditionGroups”.
This is array of object that contains the list of thumbnails for the video.
There are 2 images, one is LowResThumb and HighResThumb.
LowResThumb – This is default image which we get when hit the URL “https://mfl.dist.sdlmedia.com/distributions/?f=3e3XXXXX-XXXf-XXX7-bXXX-cXXXXXXXXX9&ext=.jpg” and aspect ratio for this adjusted in the ratio of 16:9/4:3. This means if source is 800px x 800px then thumbnail will be 266px x 150px. When aspect ratio is changed, image will get distorted or cropped.
HighResThumb – This is image that maintains the same ratio as its source. That means, if source is of size 800px x 800px then thumbnail will be 480px x 480px or if source is 640px x 480px then thumbnail will be 320px x 240px. With this we can resize according required container size and image will not distorted or cropped.
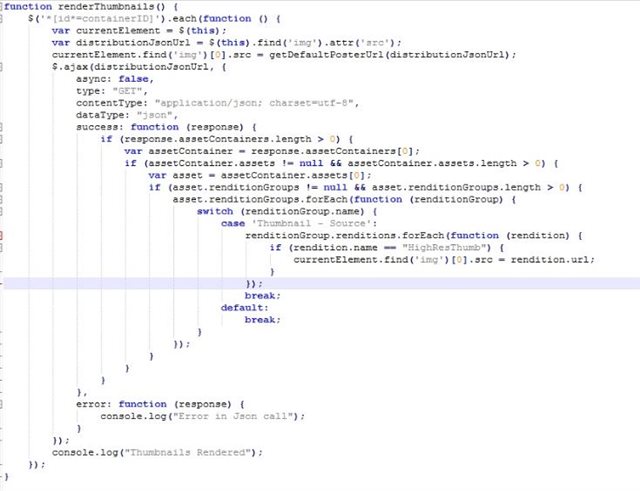
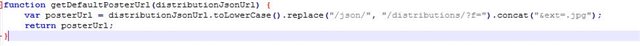
Below is a small piece of JavaScript code which I wrote to get me HighResThumb:
Your feedback and comments are much-admired to improve this content and my posts.

 Translate
Translate