Hi All, Today I’m going to share how to create a bundle, add items and start the workflow automatically on page creation. From my experience, most of the customer prefers this feature.
We will do it through the event system. But before that, we need to do some preparation for that.
To achieve this I have used one Editorial schema and one Embedded Schema which will contain the mapping between structure group ids and bundle schema id. You can consider this mapping through the app.config file as well. But I prefer to handle it through component to avoid code deployment in case of any changes we need to do on the mapping configuration in the future.
Here are the schema details –
Embedded Schema:
| Name | Structure Group Bundle Schema Mapping |
| Schema Type | Embedded Schema |
| XML Name | Description | Type | Mandatory |
| structureGroupIds | Structure Group Id (Separated by ",") | Text | True |
| bundleSchemaId | Bundle Schema Id | Text | True |
Editorial Schema:
| Name | Bundle Configuration |
| Schema Type | Schema |
| XML Name | Description | Type | Mandatory | Allow Multiple |
| folderId | Folder Id (Bundle will be created under this folder id) | Text | True | False |
| structureGroupBundleSchemaMapping | A mapping between Structure Group And Bundle Schema |
Embedded (Structure Group Bundle Schema Mapping) |
True | True |
Bundle Schema:
| Name | Bundle Schema For Task Process |
| Schema Type | Bundle Schema |
| Associated Bundle Process | Task Process |
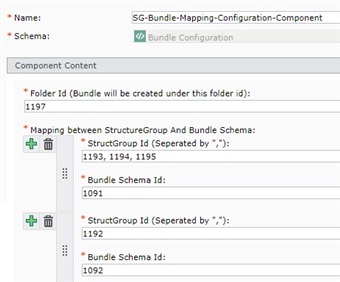
Once schemas are ready, you need to create that mapping component. Here is a sample one for reference –
Code Functionality:-
- Event system code will read the content of this component and create a list of Mapping.
- If repository id of the newly created page belongs to any of the structure group id lists, then it will create a bundle based on the corresponding bundle schema into the provided folder id.
- Add that page along with components associated with this page into that bundle.
- Start the Associated Bundle Process
Code Walkthrough:
Here is the Class Library project.
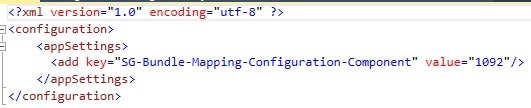
Added only tcmid of the configuration component in the app.config file.
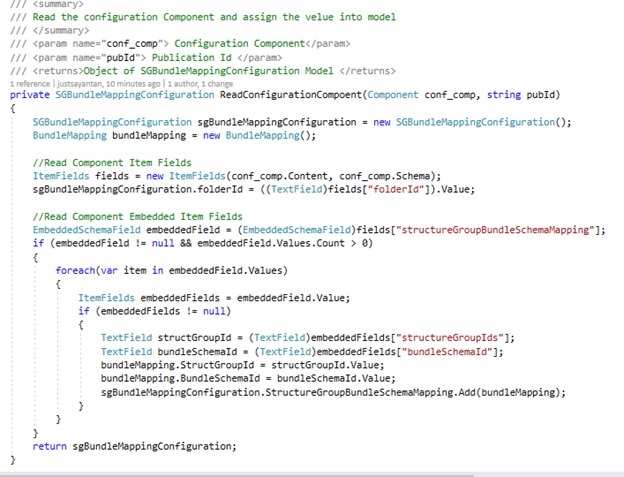
Below method helps to read the configuration component and assign those values into the model –
Now based on this data it will determine the bundle schema.
Using that schema the code will create a Bundle, add pages and components into it (You can make it as configurable through the app.config file) and start the bundle process –
I have already uploaded the source code into GitHub. Check this link to download the source code.
Here is the Deployment Procedure:
- Build the project.
- Deploy the dll and config file under the <Tridion-Home>\bin folder.
- Add the entry of the dll into the ContentManager.config file and restart the Tridion services.
That's all. Hope you like it.

 Translate
Translate