- Support for upload of campaign images into SDL Web so they can be managed from within the CMS
- Support for properties in campaigns to control for example style, background images, positions etc
- Dedicated controller for assets with support for HTTP-304 (to improve performance of image delivery)
Empowers digital agencies
Figure 4: Edit campaign properties
Localization
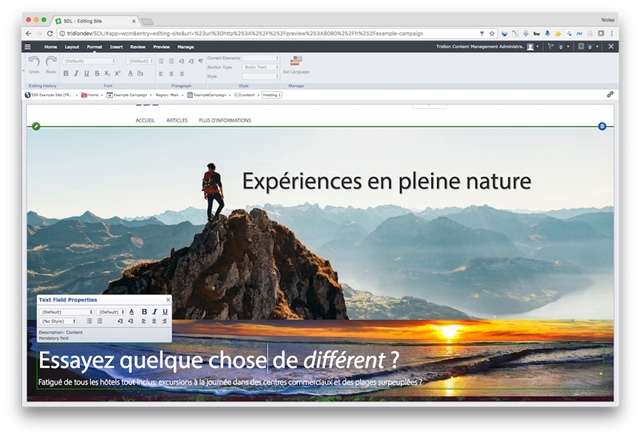
As the campaign is an ordinary SDL Web component it can be localized and sent for translation as any other component. This makes Instant Campaign a powerful tool to create one HTML campaign and use it for several markets and languages. Tagging images in the campaign can be localized for certain markets. In addition using properties can style etc be parameterized to localize look & feel. This allows campaigns to be reused for several purposes.
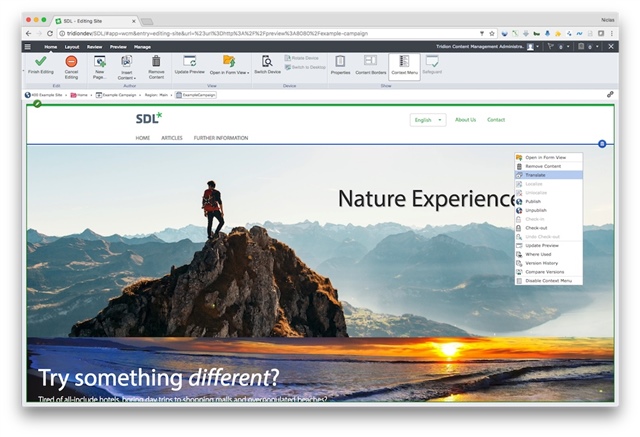
Figure 5: Send campaign for translation
Figure 6: Localized campaign
Building HTML Campaigns
• index.html - the main HTML markup for campaign content. Is not a full HTML page, only a HTML fragment for the actual campaign.
• header.html - additional CSS/JS to be included on top of the page (optional)
• footer.html - additional JS to be included on the bottom of the page (optional)
• All needed assets such as needed CSS and javascripts (both custom ones and standard 3PPs not provided by the standard site design). Plus images and other assets that referred from the HTML/CSS. The assets can be in different folders if needed.
<h1 data-content-name="intro-text">Some texts some can be editable</h1> <div><img data-image-name="booknow" class="book-image" src="images/booknow.png"></div>
<div data-property-name="quote2-position" data-property-target="style"
class="quote-block" style='top: 40%; left: 25%;'><p data-content-name="quote2" class="quote">"Highly recommended!"</p><p class="quote-name">Phillipe Leblond, Paris</p></div>
<divdata-property-name="hero-background-style"data-property-target="style"style='background-image: url(img/default-background-image.jpg);'data-property-name-2="hero-class"data-property-target-2="class"class="hero"><img data-image-name="img/default-hero-image.png"></img></div>
All non-absolute references to assets will be rewritten to unique campaign URLs on the DXA side.
The digital agency/internal web team should share the base HTML, CSS, JS which form the brand look & feel. Which is also used when develop and test
the campaign HTML. All CSS/JS not part of the base look & feel needs to be included in the campaign ZIP. Plus all other assets such as images, fonts, movies etc.
A simple approach of running campaigns standalone using the DXA white label design is found here:
https://github.com/sdl/dxa-flexible-campaign-content/tree/master/cms/example-campaign
A simple example
index.html:
<div class="main" data-property-name="mainClass" data-property-target="class"><div class="intro"><img data-image-name="intro-image" src="images/image1.jpg"/><h1 data-content-name="intro-text">Campaign intro</h1></div><div data-content-name="body-text"><h3>some rich content comes here</h3><p>And some more text comes here.All this text can be modified in SDL Web.</p></div></div>
header.html (to be injected in the page header):
<link rel="stylesheet" href="css/jquery-ui.min.css"><link rel="stylesheet" href="css/example.css">
footer.html (to be injected in the page footer):
<script src="scripts/jquery-ui.min.js"></script><script src="scripts/example.js"></script>
example.css:
.intro {background: url(../images/image2.jpg) no-repeat center center fixed;background-size: cover;padding-top: 100px;}
Files to be included in the campaign ZIP:
- index.html
- header.html
- footer.html
- images/image1.jpg
- images/image2.jpg
- css/jquery-ui.min.css
- css/example.css
- scripts/jquery-ui.min.js
- scripts/example.js
See picture below what data that are extracted from the campaign into metadata of the multimedia component.
Figure 8: Campaign multimedia component metadata
All images belonging to the campaign is created under a dedicated folder for the campaign. The new folder is created in the same directory where the campaign component has been created. The name of the created folder follows the format: “[Campaign Name] Images”, e.g. “Example Campaign Images”.
How it works
The Instant Campaign extension consists of the following parts:
- Event system extension
- Multimedia schema for campaign ZIP files with metadata fields for extracted content, images and properties
- DXA modules for DXA.Java and DXA.NET
Event system extension
The event system extension triggers when saving a multimedia component using the Campaign ZIP multimedia schema. If no content is associated with the ZIP component then it extracts the ZIP file and process the index.html for tagged content, images and properties. All found data is extracted from the HTML file (if textual content) or from the ZIP file (if images) and saved in the metadata fields of the multimedia component.
Multimedia schema
There is dedicated multimedia schema for campaign ZIPs. It has the following metadata fields defined:
- tagged content - list of embedded schema fields (name, RTF content field) storing the extracted content.
- tagged images - list of embedded schema fields (name, multimedia link) storing the extracted images.
- tagged properties - list of embedded schema fields (name, value, target, index) storing the extracted properties. The 'target'-field is used to define what element attribute to modify. The 'index'-field is used when having several properties on the same element.
The metadata fields are automatically populated with data from the campaign, when the campaign ZIP multimedia component is saved for the first time (via the event system extension).
DXA module
The DXA module contains two controllers:
- Campaign controller - an DXA entity controller that renders the campaign. It will extract the campaign ZIP in the BinaryData folder (where all other cached data is stored in DXA). It will then process the index.html file and inject CMS content and process asset links. And do substitution of property values in the output HTML. In addition all editable content and images is surrounded with XPM markup to make them inline editable.
- Campaign asset controller - delivers all campaign assets (CSS, JS, images etc) in the campaign ZIP. It fully supports localized URLs etc.
For more details about the implementation of Instant Campaign, please see the Github repository: https://github.com/sdl/dxa-flexible-campaign-content

 Translate
Translate