Having migrated to Sites 9, questions remain on how to start using regions with the existing templates.
We'll take DXA example website as an example. DXA documentation has a detailed list of changes to the default content to migrate Example website from template-based DXA regions to native regions:
R&D team did an exercise and fully automated migration of the Example website templates and pages using CoreService and PowerShell. This script attached.
Disclaimer: although script fully automates migration, it is not bullet-proof and may not cover all the cases you have in the real-life implementation. Use it as a starting point and as a set of utilities that you can re-use. More to that, make sure you have a backup of the database before modifying your content with a script.
Lets take a look at some important actions that scripts performs.
Generating regions using CoreService
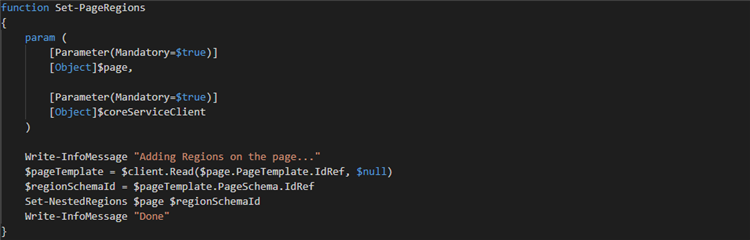
When creating a new page based on specific page template, list of regions is known and it can be easily generated. However, when doing a migration to regions, it makes sense to use generic method that is capable to generate empty regions structure for any given page template with the region schema. Below is a PowerShell function that generates regions for any given page (this code assumes that the page template with page schema was already set to the page):
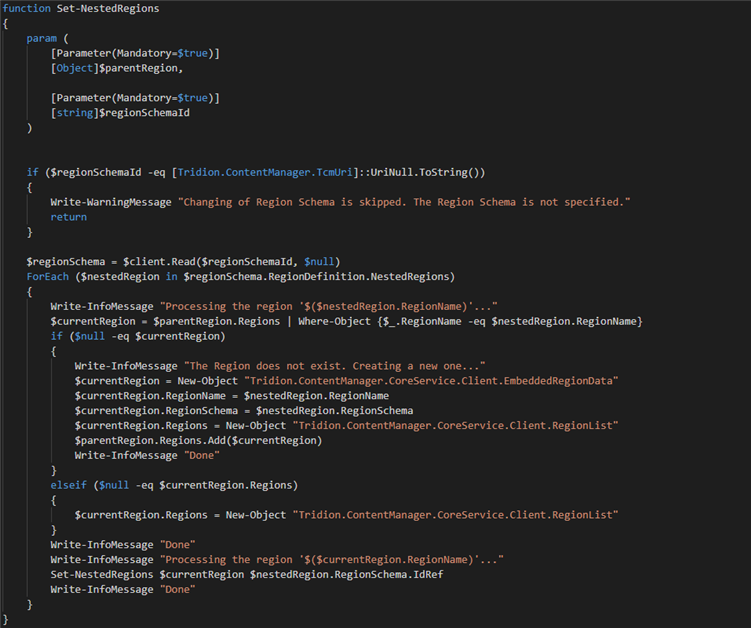
Note the Set-NestedRegions function. It loads region schemas recursively and generates page regions for every nested region definition in the schema. At the very least, page region must have RegionName and RegionSchema properties set in order to be a valid schema that can be saved.
Finding all pages based on specific page template
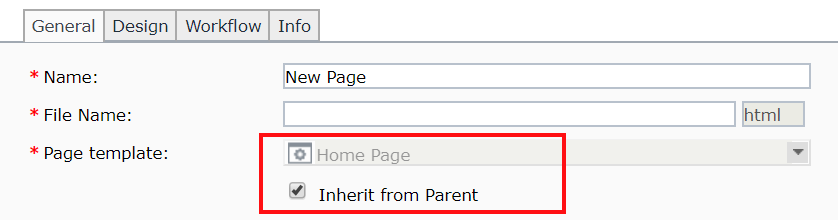
Content Manager has a nice feature that allows user to set a default page template on the publication or on the structure group. All pages inside of such structure group (including subsections) by default will use chosen page template (if Inherit from Parent checkbox stays on).
The peculiar effect of this checkbox is that Page Template link is not considered as part of the page. As a result, when you open Where Used dialog, page will not be shown in the Used In list.
Unfortunately, there is no good API to find all such pages (you can request it via Community Ideas portal).
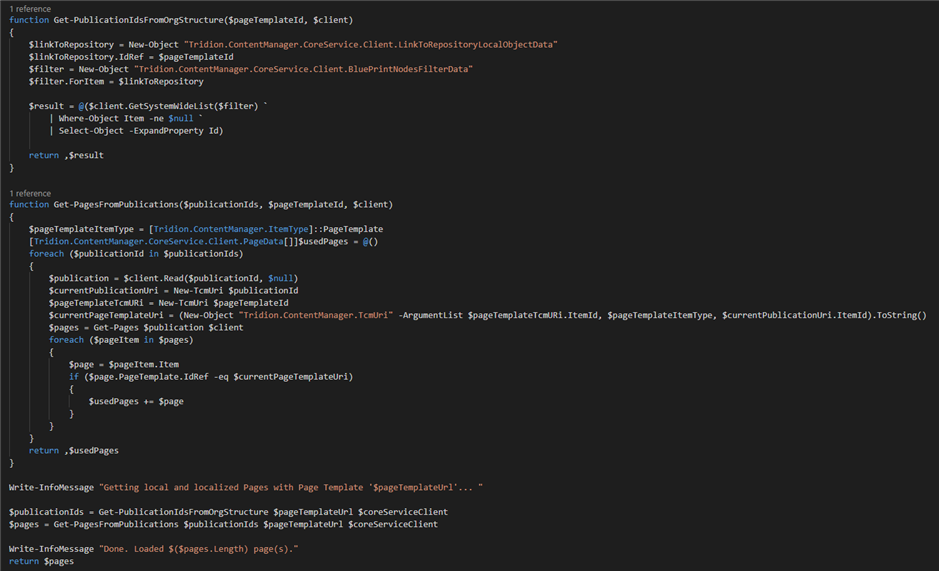
Workaround would be to find all publications where page template is available (including its shared copies), find all local and localized pages and then check if they use given page template. Watch out! This may take a while if you have vast amount of pages.
Getting region name from the Component Template metadata
By now we have a list of pages based on specific page template and know how to generate region structure for the page.
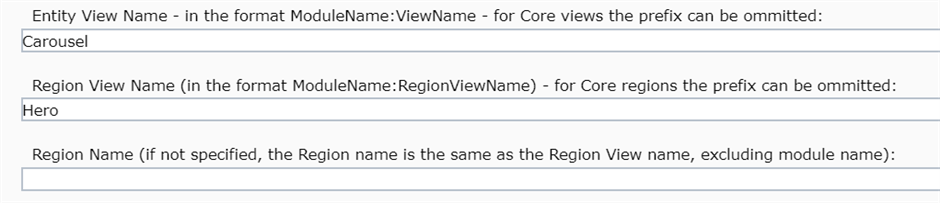
DXA 2.0 and earlier implemented virtual regions based on metadata in component templates. Each template has Region (View) Name property that defines where component presentation appear on the page after publishing:
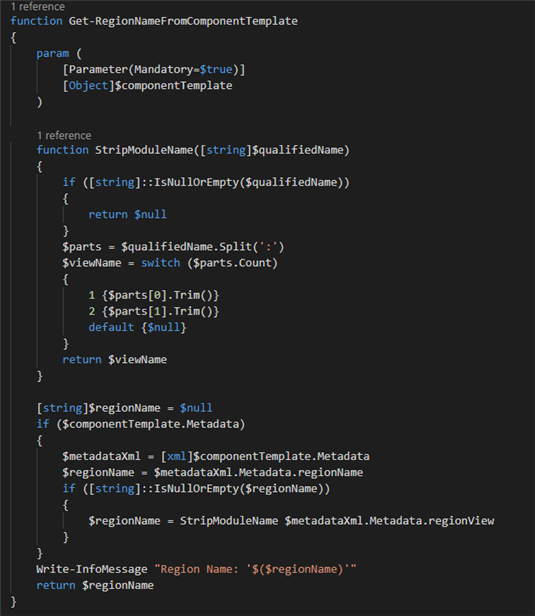
Here is how to get region name from component template with Component Template Metadata and cut module name if any (e.g. to get "Hero" from "MyModule:Hero"):
Moving component presentations
By now, we have pages which should be updated to have regions, we know how to generate regions and we figured out the destination region name from the metadata of component presentation.
We are close to our finish line. Lets take a look at several more helper functions we'll need in the process.
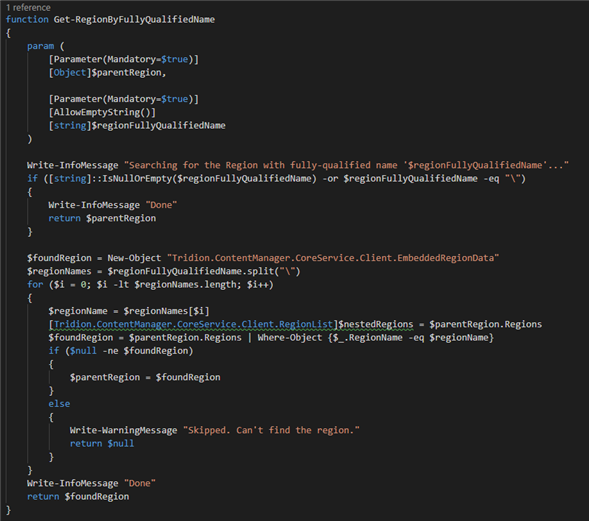
Finding page region by its fully-qualified name
Region on the page has a path. For example, if we have Main region that contains 3-Column region in it, the fully-qualified name of the latter will be Main\3-Column. Note that default DXA implementation does not have nested regions, but they might appear in more sophisticated implementations.
Here is how to find region by its fully-qualified name:
Note that default DXA implementation does not have nested regions, but they might appear in more sophisticated implementations.
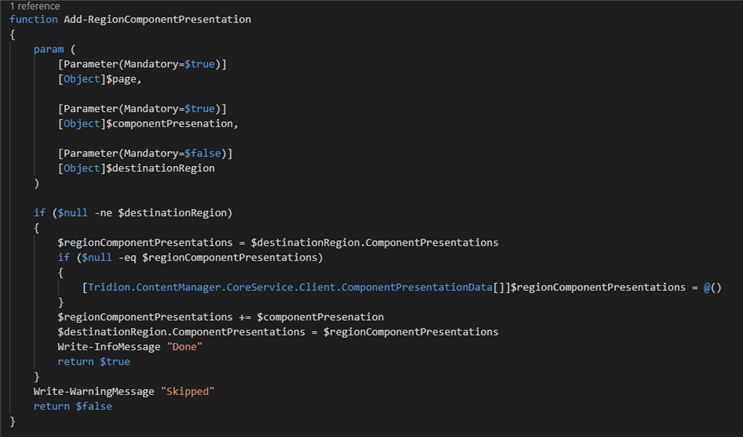
Adding a component presentation into a region
Having region and component presentation, we can add Component Presentation into that region:
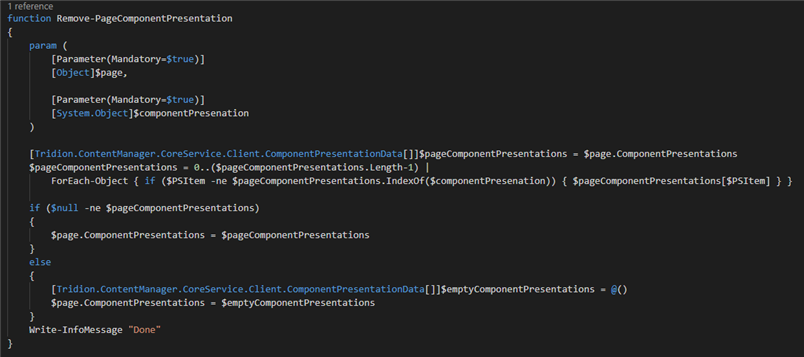
Removing Component Presentation from the page
After adding Component Presentation to a region, we need to remove it from the page where it originally was:
Now lets put it all together and do migration!
Configuring migration script
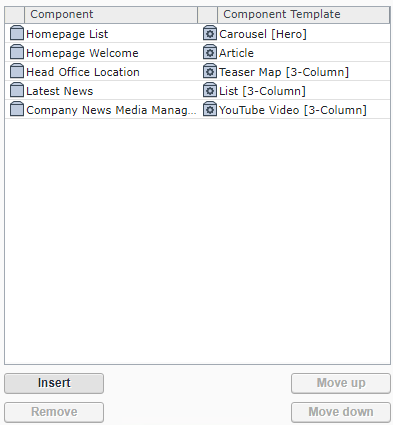
First of all, compare the source and destination page structures:
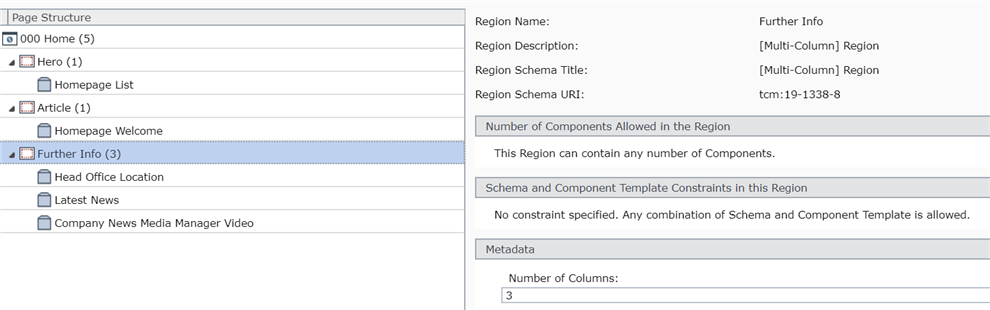
This is what we want to get in the end:
Homepage List should go to Hero region.
Homepage Welcome should go not to the Main region, but to the Article region.
Other component presentations should be moved from 3-Column region to the Further Info region and its Number of Columns should be set to 3.
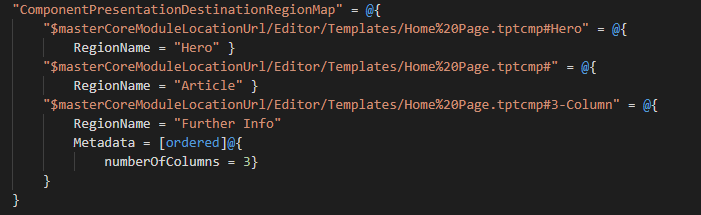
The RegionsMigration.ps1 has several mappings tables that allow you to customize migration. Destination regions configured in the ComponentPresentationDestinationRegionMap. Here is how regions mappings look like for the Home page:
Component Presentation from the Hero region goes to… Hero region.
Component Presentations that have no region specified in the metadata should go to the Article region.
Component Presentations from 3-Column region will all go to the Further Info region. Note the syntax that allows to set metadata values. In this case, numberOfColumns field will be set to 3.
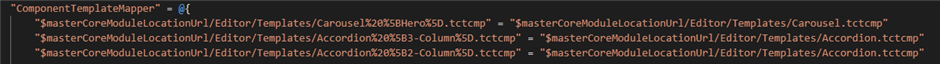
After moving the component presentation into the respective region, we should change its component template. For example, Carousel [Hero] component template should be changed to Carousel. We don't need templates variations with DXA region names. There is another mappings table that shows which component template should be replaced to what: ComponentTemplateMapper. Here is couple of samples:
There are also several cases, when several pages used to have the same page template in DXA 2.0, but they should use different page template in the new setup. For example, that happened with include pages. Header and Footer pages used to have the same page template: Include Page, but in DXA 2.1 there are different page templates for these pages: Include Page (Header) and Include Page (Footer). For these cases, there is another set of mappings for each specific page: PageToSpecificPageTemplateMapper.
Having reviewed all the mappings, start script and it will migrate your pages automagically!
You can download all scripts described in this post here:

 Translate
Translate