In one of my previous projects I received a requirement about integrating SDL Tridion with Marketo Forms due to a requirement to embedded external forms into a Tridion Based Web Application.
Marketo provides 3 different ways to create forms, each of them directly affect the integration approach.
1. Marketo Embedded Forms
This is the preferred way since it will utilize most of the Marketo Forms features including Marketo Forms Builder and it is easy to integrate in SDL Tridion pages using injected javascript
2. Marketo Landing Pages
This approach will build the entire page in Marketo including Forms and other Web assets (javascript, css and HTML)
This approach uses the Marketo Forms 2.0 API
3. Marketo SOAP API
This is the most flexible approach since any custom form hosted in a Tridion Web Application can push and pull data from Marketo using the SOAP API
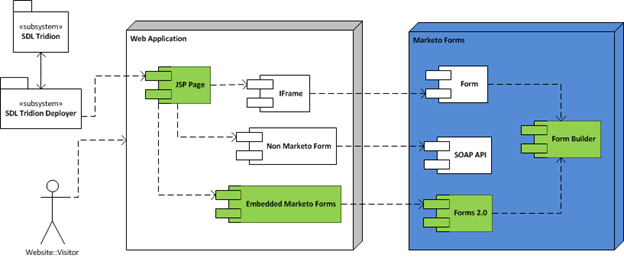
The diagram below explains graphically who this integration works using a UML Deployment Diagram
Figure 1 - SDL Tridion - Marketo Form integration
In the diagram above we are selecting Embedded Marketo Forms as the preferred integration approach (green boxes)
Defining a Tridion Schema for Marketo Forms
|
Name |
Marketo Form |
|||||||||
|
Description |
Used to create components that represent Embedded Marketo Forms |
|||||||||
|
Schema Type |
Content |
|||||||||
|
Namespace |
http://www.myschemas.com/schemas/editorial/marketoform |
|||||||||
|
Design |
||||||||||
|
Description |
XML Name |
Field Type |
Mandatory |
Inline Editing |
Translatable |
Multi-value |
Rich Text |
Properties |
||
|
Title |
Title |
Text |
X |
|
|
|
|
|
||
|
Form Id |
FormId |
Number |
X |
|
|
|
|
|
||
|
Attributes |
Attributes |
Embedded |
|
|
|
|
|
Embedded Schema: Key Value |
||
|
Metadata |
||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
Defining a Tridion Component Template for Marketo Forms
|
Name |
Marketo Form | ||
|
Description |
|
||
|
Template Type |
Compound |
||
|
Linked Schemas |
Marketo Form |
||
|
Output Format |
HTML Fragment |
||
|
Priority |
Normal |
||
|
Dynamic |
No |
||
|
Inline Editing |
No |
||
|
Template Building Blocks |
|||
|
Name |
Type |
Parameters |
|
|
Razor |
|
|
|
Design |
|||
Defining a Razor TBB for Marketo Forms
|
Name |
Embedded Marketo Form Layout |
|
Description |
Note: Marketo Unique Identifier will come from the Publication Metadata or any other configuration area |
|
TBB Type |
Razor |
|
Parameter Schema |
None |
|
<script src="//app-sjqe.marketo.com/js/forms2/j2/forms2.js"></script> <form id="mktoForm_@Fields.FormId"></form> <script> MktoForms2.loadForm("//app-sjqe.marketo.com", "@GetMarketoId()", @Fields.FormId, function(form) { }); </script> |
Translating Marketo Forms
In order to Translate Marketo Forms, Marketo defines a new Form per Language; it means a different Marketo Form Id per language. In order to address it, it is necessary to localize the Marketo Form component and update the FormId field with in order to reference the Translated Form
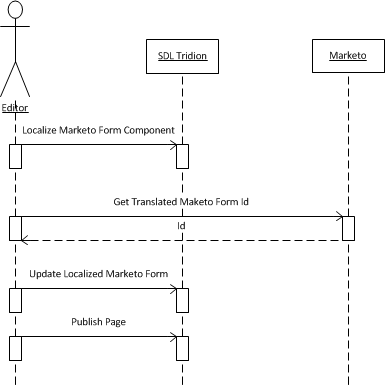
The following Sequence Diagram shows graphically how this is accomplished
Figure 2 - Marketo Form Translation

 Translate
Translate