Problem:
In the Tridion CME, Content Editor is required to navigate to different folder level in each publication to localize components or to update the localized components. This activity to perform the localization/update localized content is manual and time-consuming.
Solution:
One solution proposed is to list out the entire child publications components (Normal & Multimedia) in a single screen to allow content Editor to open/Localize specific component. This solution is simple, useful and can be implemented in various ways.
Custom page flow and screen shot:
STEP 1: Select the master publication
Code Logic: Using GetSystemWideListXml all the publication is retrieved and displayed with only the master publication. Create hyper link for each master publication listed in the screen with publication Uri as request parameter.
PublicationsFilterData filter = new PublicationsFilterData();
//To get all the publications
XElement publications = client.GetSystemWideListXml(filter);
Link format for each publication: /ComponentsNavigator.aspx?pubUri=tcm:0-1234-1
STEP 2: Navigate to the component folder location.
Navigating to inner level where the component is located.
Code Logic: Based on the publication id from pubUri parameter value, all the folders are listed on click of master publication. On click of Parent folder (Building Block), a new parameter is added to the url named “folderUri” (/ComponentsNavigator.aspx?pubUri=tcm:0-1234-1&folderUri=tcm:1234-123-2)to get all the items inside the folder. “folderUri “ value will be changing on each folder click.
//To create folder filter option
var folderfilter = new OrganizationalItemItemsFilterData();
folderfilter.ItemTypes = new[] { ItemType.Folder, ItemType.Component };
folderfilter.Recursive = false;
//To get the items inside the folders
XElement subfolders = client.GetListXml(Request.QueryString["folderUri"], folderfilter);
BreadCrumb is available at the top to navigate to different folder levels. It is achieved through webdav url of the item selected. Components inside the folder will be displayed with component Id in below hyperlink format.
/ComponentsNavigator.aspx?pubUri=tcm:0-1234-1&folderUri=tcm:1234-123-2&compUri=tcm:1234-123456
STEP 3: Select the master component to list out the localized component list.
Code Logic: Once the master component is selected, the page loads to display all the child publication components with option to open in a new window and a button to localize. From CompUri value, the component short item is retrieved. Using the pubUri all the child publications publication id will be fetched and with the component short item id all the child components tcmuri are framed and displayed.
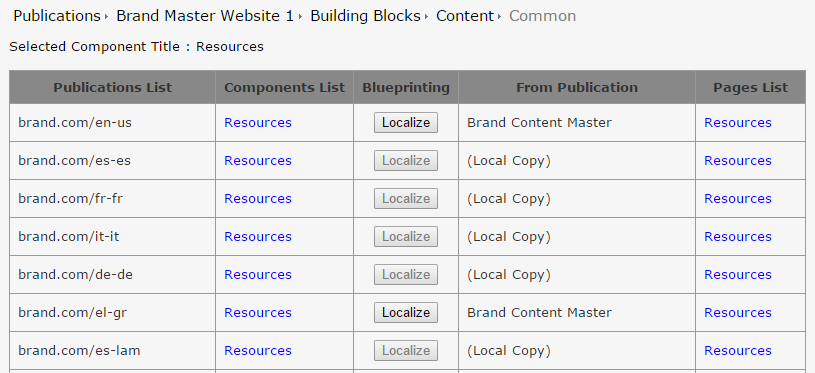
STEP 4: Result page which displays all the localized component links.
- Breadcrumb is available at the top of the custom page to navigate to different folders and publications.
- Links in “Components List” will open the localized component in separate window.
- Localize button will be enabled for the component which are using the master component.
- Localized button will be disabled for the component which is localized.
- If the component is associated to page, the Link to page will be available in “Pages List” column.
Code Logic: Ajax call is used to perform the localize option for the component. To unlocalize, the content editor has to navigate to the respective publication and unlocalize the component. The localize option is provided to save time to navigate to the folder. Using compUri, all the pages associated to the component are displayed with link to open the page.

 Translate
Translate