Hello forum,
I'm faced with an old HTML code of the Microsoft FrontPage 6. The Files are with HTM extension.
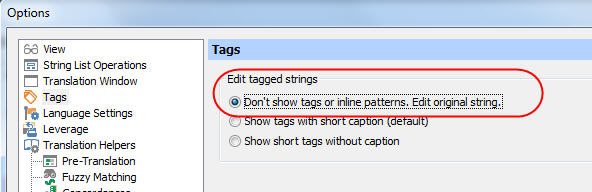
I tried the default HTML parser but this seems to be an invalid option because I have to adjust the paths for the pictures in the links.
E. g.:
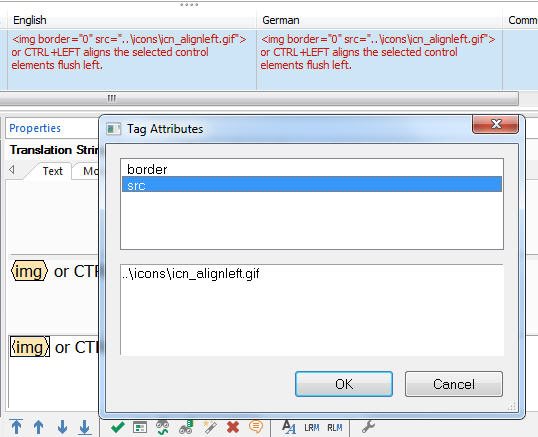
Source (DE): <IMG height= 10 src=:"z_HTM/Pictures/x.gif" width= 11 border =0>
Target (EN): <IMG height= 10 src="../Pictures/x.gif' width= 11 border=0>
Any other suggestions for a parser?

 Translate
Translate