We have a specialized tag "hwEmergencyNumber" which we replace with the appropriate phone number, when translating content. For english preview in pub manager and web client we have CSS to replace this tag with 911
.uid-emergency-number:before
{
font-weight: bold;
content: "911";
color: red;
}
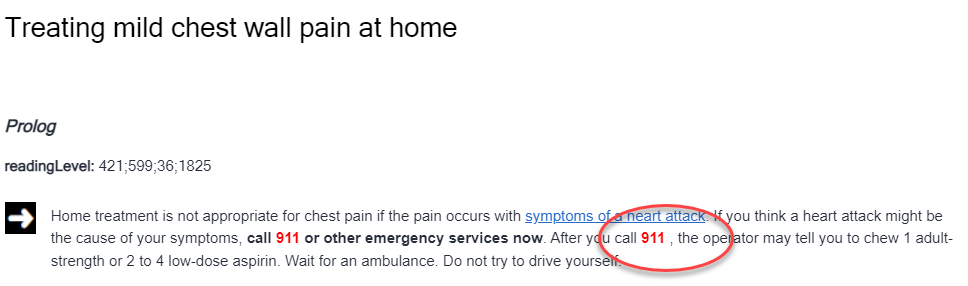
It shows correctly in pub manager, when there is comma after the tag no space in added, and if there is a work after the tag a space is added. But it doesn't do that in the web client. I have compared webapp\x:\Infoshare\Web\Author\ASP\Preview\styles preview.css and webpreview.css and didn't find any differences for this tag. Any help is appreciated
Screenshot from web client is attached.

Generated Image Alt-Text
[edited by: Trados AI at 6:50 AM (GMT 0) on 5 Mar 2024]


 Translate
Translate