As we get ready to finalize and release SDL Tridion Sites 9.5, we've been getting a lot of questions and perhaps some confusion over what the new editorial experience means for customers and their editors.
First, see my demo for the latest overview of the new experience. Then to help clarify when and how you should adopt SDL Tridion Sites 9.5 and its new user interface (UI), I'll address three points in this post:
- Additional user interface. The new editorial experience and UI means an additional user interface alongside the existing one
- No GUI extensibility yet. Though GUI extensibility is not available in the new UI, customers should look at the entire experience before deciding how and when to introduce the new UI to their editors
- Plans for Experience Manager beyond Tridion Sites 9.5.
Additional User Interface
For customers who adopt the new UI, many of their editors will be able to use the new UI on its own. Like the current, or soon-to-be "Classic" UI, this additional user interface is a web application, hosted by customers or SDL that connects to the same Content Manager backend, through a new RESTful API.
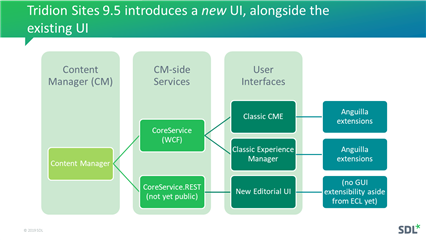
This overview slide shows how the new and old UIs will work side-by-side:

New UI is for Daily Editorial Actions
Editors in the new UI will be able to:
- Create, edit, publish and otherwise interact with Component, Pages, and editorial item types
- Start on items in the workflow, taking "ownership" when needed, and finish items in a single-item workflow
- Use the new insights panel to quickly navigate to related items
- Use quick filters to narrow down lists to the Publications and content they need
In practice, I would expect customers to fall into three categories:
- Customers creating a headless content editing experience, who will have editors adopt the new UI for managing content with strong rich text requirements, large amounts of fields, and meant for multiple channels, devices, and/or applications
- Customers who will use both UIs, to take advantage of features still only in the classic UI, while using the new UI for certain sites or types of content
- Customers who may pass on the new experience until they get specific features in the new UI
For all customers, I highly recommend taking advantage of the new experience at least with some experienced and perhaps new editors. First of all, the installer options for on-premise customers will let you choose whether you want to deploy the new UI or not. I recommend at least installing it in some environments because:
- It will appear as a separate URL, independent of the Classic UI
- It gives you and your editors a chance to give feedback, submits ideas, or otherwise participate in our UX research program
Shortcuts between UIs
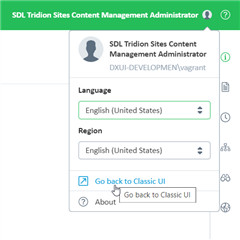
Though we’re not doing any “forward” shortcuts from classic-to-new, the New UI will have a shortcut to the Classic UI under the user profile settings.

Some items will link or open the Classic UI as needed, such as Schemas and other technical item types. Purely technical screens will only accessible through the Classic UI for now.
Keep in mind that to focus on the main editorial experience, we did not include all of the product features and add-ons nor address technical screens for implementers in this additional UI yet. For example, activity lists and several queues will remain in the classic UI for now. Authorization settings, schemas, templates, and system settings will all continue in the Classic UI. This brings me to the topic of GUI Extensibility.
No GUI Extensibility?
Unfortunately, I've heard some hesitancy when we mention there's no GUI extensibility yet for this new interface.
I think this is unfortunate, considering the time and effort we put to improve the editor's daily experience for finding related information, making updates, and working with rich or formatted text. We have adopted several popular community GUI extensions and ideas directly into the product while ensuring the classic UI GUI extensions and most other extensions continue to work. See Anton Minko (former member) and my presentation from the Tridion Developer Summit, summarized and referenced in this post.
The Classic UI will continue to work alongside the new, additional UI. Also, existing (non-UI) extensions will continue to work such as event system automation or custom resolver, deployer, or storage extensions.
Here are some out-of-the-box capabilities that possibly replace GUI extensions a customer might have.
Note: final features and details are subject to change. This list is based on the solution as of April 18, 2020, and may change as we finalize the release currently planned for mid-2020.
| Feature or capability | Screenshot | Background | Improves or replaces |
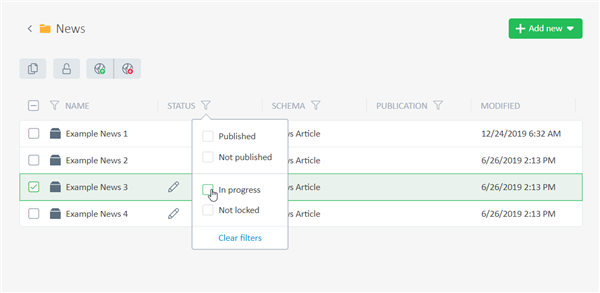
| Quick filter in the Publication list |  |
Sites customers manage hundreds to thousands of sites and channels using Publications. |
GUI extension for "publication search" (such as this one from Saurabh Gangwar) and Publication type filter buttons. |
| Interactive breadcrumb |  |
Any large organization manages a variety of content. The updated breadcrumb offers a quick way to navigate to other folders in the hierarchy | Improves on the existing clickable breadcrumb by showing contained folders on-demand |
|
Improved, touch-friendly table list view with:
|
 |
The list view moves the publish and "lock" icons into a new column for clearer visibility and to allow filtering on these statuses. A new Schema column replaces the item type column, to let editors know the specific Schema set for a given item or folder. The "from Publication" column now lets a user jump to the parent or "owning" Publication for that context, saving editors some time moving between Publications. Also, Tridion Sites 9.5 introduces touch support for 9.7" iOS devices. |
These updates would replace customizations for: |
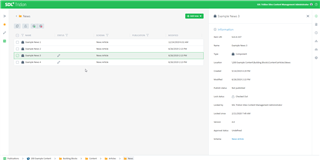
| Insights property panel |  |
Though many of our expert users have grown used to the ribbon toolbar, we still regularly find users aren't aware of certain features, especially for the options to view more information or relationships for a given item. To take advantage of increased screen resolutions (where we've seen at least one editor with a monitor width of 2560 pixels), we're introducing a third (collapsable) panel to offer insights into a selected item. This includes things like item information, version history, and where used relationships. This simplifies the command bar and context menu to "actions" helping simplify where to find editorial actions versus the item viewers. |
This improves on existing item viewers, removes the templating preview views, and replaces the need for GUI extensions offering more information on demand (such as "Peek" by Peter Kjaer, which was cited by UX leadership along with the challenge, "why can't we do the same?"). Though not all insights properly information is visible in the table list view columns, this "on-demand" information can help replace the need for GUI extensions that offer information such as:
|
| Improved table editor |  |
Many customers often represent data in a table format with the need to control the structure of the table and manage accessibility features. Though Tridion Sites has these features, the new table editor improves a bit on the experience and ease-of-use of managing tables in formatted rich-text |
This replaces customizations around editing tables in rich text. |
| "Clean" paste from Word and consistent markup |
|
Browsers often handle markup in different ways. For example, the ENTER key might be interpreted as a paragraph mark, line break, or division (<p>, <br>, or <div>, respectively). Though we've introduced functionality to help with these differences, the new interface does away with the XSLT filtering to instead handle markup more consistently across browsers. As a security measure, browsers prevented programmatic access to the user clipboard. The new UI's rich text editor detects if it can paste when the user presses the button. Otherwise instructs the user to instead use the keyboard shortcut. |
Though custom XSLT filtering will still apply when editing in the Classic UI, these are not needed and do not apply in the new rich text format area. Existing ways to otherwise transform markup through the event system, templating or application logic will continue to work. This likely replaces GUI extensions that address styling consistency or word markup. |
| Paste as text mode |  |
When no styles are desired aside, the new UI (re)introduces a paste as plain text mode that users can toggle on and off. | This replaces GUI extensions that address or otherwise remove text formatting when pasted from other sources. |
| Some additional formatting options |
|
As many customers adopt a headless approach where content could be delivered to any device, channel, or format, we've added some small additions to the formating options such as "section" as well as different list options beyond bullet and numbers. | These additions replace manual work or GUI extensions that offer specific bullet or numbering types or the "section" HTML tag. |
| Find and replace and improved accessibility checker |
|
For customers with large amounts of rich text or accessibility requirements, we've introduced a find and replace feature and improved the accessibility checker with prompts to fix individual items | Add find and replace in a single rich text format area and improves on the existing accessibility checker |
| Editing flow |  |
Before editing content, users need to choose where to edit (globally or in a local copy). However, historically the edit action assumed the user wants to make edits on opened items. To make the choices clearer, off "in-context" editing of content in pages, and defer the editing choice to when the editor wants to make a change (and drop the less relevant content manager "preview" feature), we moved the editing choice to within the Component form editor. This editing flow also includes the prompts to start or take ownership of items in a workflow as well as finish basic workflow decisions within the same screen as the Component. Note that option to add items to a bundle will not yet be in the New UI for Sites 9.5. |
This change will allow new and experienced users the ability to more freely explore and view content and pages, without needing to explicitly be careful to check items in. I expect this along with improved icons for item status would reduce, but perhaps not quite eliminate, the need for customer reports and other mechanisms to track checked-out items. |
| Publishing improvement |  |
Multi-lingual and multi-channel requirements often mean managing how and where you create and then publish content across Publications. The publishing dialogue consolidates, clarifies, and simplifies the publishing options and introduces the ability to selectively publish to child Publications, with or without the current Publication. |
The improved publishing dialogue will likely reduce the need for GUI extensions or customizations related to controlling how items are published across the BluePrint. |
| Collapsible fields and inline validation |  |
Tridion Sites offers the ability to manage simple-to-complex content models with constraints on the allowed text, numbers, selections, and values. The New UI gives editors the ability to show/hide sets of embedded fields as well as an inline error message for invalid content entires and more information on what kinds of selections are allowed for a given selection. |
These improvements should replace or reduce the need for customizations related to showing/hiding sets of fields and inline validation messages. |
| Page editing experience | (for a follow-up post!) | We'll revisit this in a future post or video. | The new editing experience offers an improved visual representation of a page and its content in the content explorer. This addresses some, but perhaps not all, use cases in Experience Manager and customizations related to pages. |
Thanks to the Tridion Sites implementer community and those who submitted ideas on SDL Community Ideas for Tridion Sites for inspiring and requesting many of these improvements. To be clear, we regularly review community ideas, though there isn't always a clear step-by-step process to move a given idea into the product (read more on product ideas). We did many things in parallel, from the inside-out when solving similar problems. But the context, examples, and validation from our community guide our view of our product and users.
Custom URLs or Rich Text Format Area Extensions
The new UI will not show configured Custom URL pop-ups nor custom rich text format area extensions from the Classic UI. This means editors would need to either edit such fields in the Classic UI instead or manually input or change the content accordingly.
For example, if you have a GUI extension to insert a code from another system in a Custom URL pop-up (e.g. department ID, geo-coordinates, or some other "lookup" value), an editor could either manage the Component in the Classic UI to get the Custom URL pop-up or paste in the value in the New UI. Similarly, if you offer a custom button to insert a specific type of Component in a custom rich text format area button in the Classic UI, for now, editors would need to insert those specific Components themselves in the new UI.
This kind of extensibility is still interesting for us, but because we've introduced both new RESTful service and UI code in this first release, we want the flexibility to change either before exposing them as public APIs.
Experience Manager
Though we started our investigation into new user experience and UI architecture with Experience Manager on the premise it would offer the most value in the least amount of time, we quickly learned and recognized that:
- Creating the UI and APIs for Experience Manager was nearly the same amount of effort as working on the Content Explorer
- From feedback to customer research and the industry shift to "headless" content management, the better choice would be to work on the entire editorial experience
So mid-project we pivoted to apply everything we learned technically and from feedback on the new Experience Manager to a revamped Content Explorer. And though I'd love to have both a new Content Explorer and new Experience Manager, the timing of the release makes a new new XPM something for a follow-up release.
The key difference, however, is we will not introduce yet another separate UI for "new XPM." Tangibly this means when introduced, the in-context editing experience will:
- Be part of the same application as the rest of the new UI
- Reuse much of the same screens and editing experience of the new UI
- Be extended in the same way, such that a custom rich text format area button will be created and managed for both experiences, rather than as separate extensions
Despite postponing this in-context editing feature, SDL Tridion Sites 9.5 will introduce a different "in-context" page editor that we'll save for a follow-up topic. :-)
We've kept our editor's needs as the guiding focus for the requirements, UX research, designs, and implementation of this additional new UI for Tridion Sites 9.5. I hope and encourage our customers and their implementers to do the same—to revisit what your editors are trying to accomplish as you consider how to adopt Tridion Sites 9.5.
I hope this clarifies the current scope of SDL Tridion Sites 9.5's additional UI and gives you some good reasons to check out what we've been cooking. If you're still looking for specific ingredients, be sure to follow updates on SDL Community, join SDL Ideas, and reach out to join our customer research program. I intentionally skipped a few improvements to give my colleagues something to share. Also, stay tuned for more information about SDL Tridion Sites 9.5 non-UI features such as delivery-side search, improved content manager performance, and the next steps for headless content management and delivery.
Stay safe, be well, and get ready for SDL Tridion Sites 9.5!
Update: Tridion Sites 10 added extensibility to Experience Space, plus several other improvements.

 Translate
Translate






