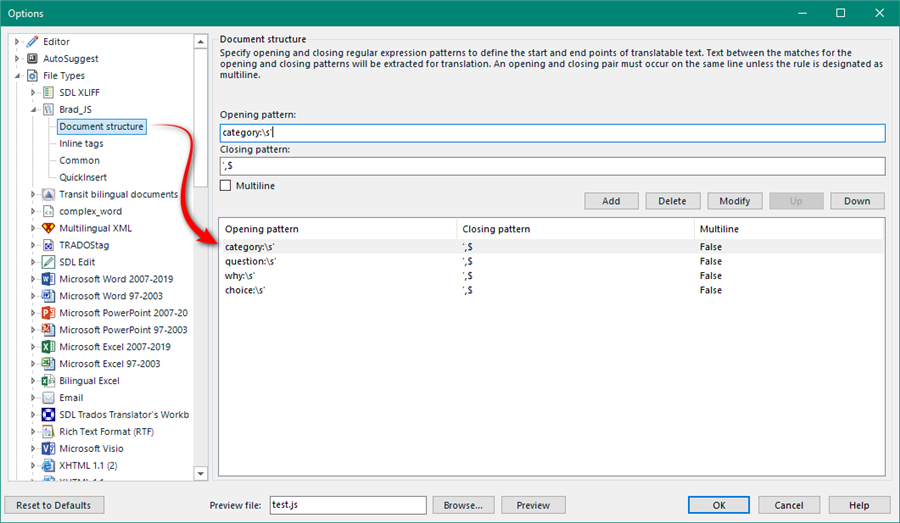
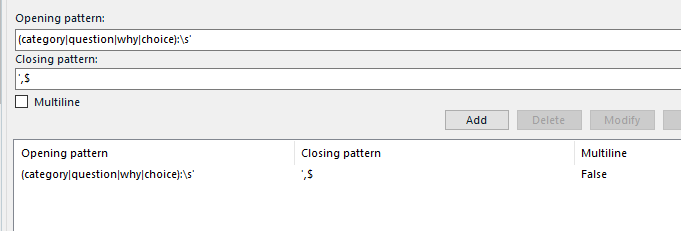
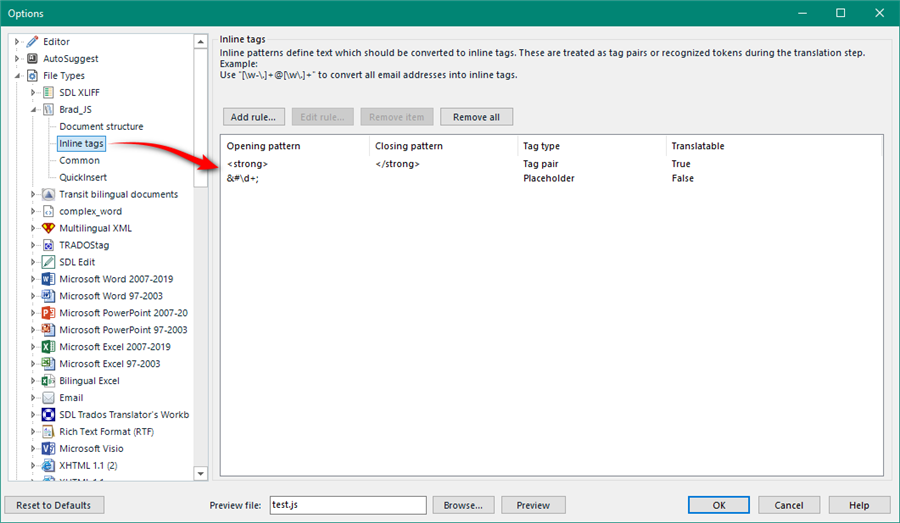
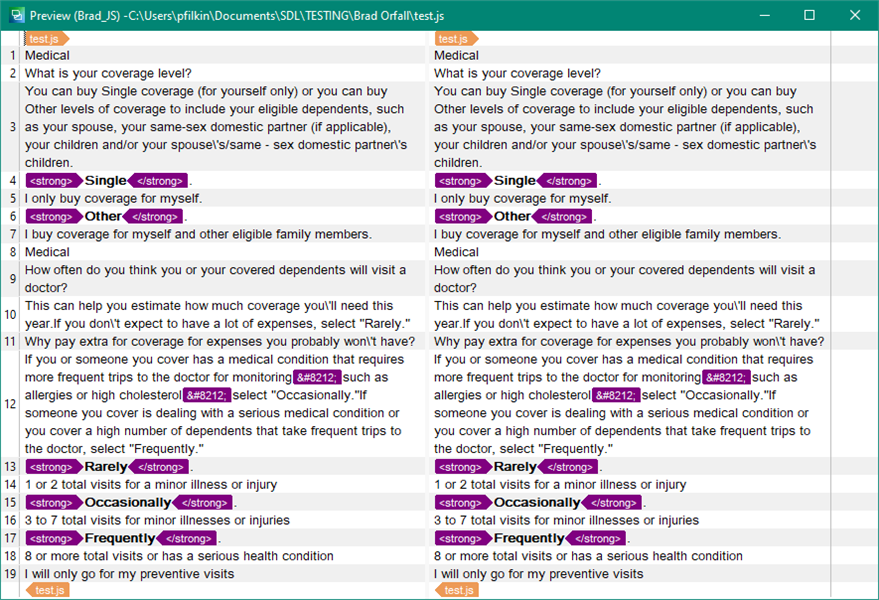
I have a client that needs me to translate a js file. It is a web app that help people to select the "right" health plan for their particular circumstances. It asks for past usage, number of people, expected usage this year, etc. and then returns a suggested plan and gives examples of "real" people and how they use the plans. I got partway into the file using some of the suggestions I found here, but the text isn't all displaying in Trados for translation. I assume I need to refine the file type parameters, but I am a bit lost as to where to go from here. Viewing the js file in a text editor, there are html tags embedded in the text, such as <strong>. What should I do to make this work?
Help would be greatly appreciated.
BRAD


 Translate
Translate