Good Morning,
I noticed that Studio was omitting spaces in the target text:
Source is XML with embedded HTML, the relevant line is this:
<div>The original version of this article first appeared in<strong> <strong><em>ABC</em></strong> </strong>magazine.</div>
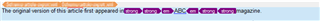
This is how it looks in the editor:
As you can see, the space between the two <strong> tags is gone.
Unless I spot this and manually put a space between the tags in the target text (and get a warning for it)the result will be something like this:
"Die Originalversion dieses Artikels erschien zum ersten Mal in der ZeitschriftABC."
As this is embedded HTML and I am using the Embedded Content Processor, the setting for this seems to be in:
Project Settings->Embedded Content Processors->HTML 5->Whitespace.
The default setting is "Normalize unless...", which means normalize in my case, and the checkbox for "Whitespace in tags - Always normalize" unchecked.
Normalize, as I understand from the manual, means that several whitespaces, non-breaking whitespaces, tabs etc. are replaced by a single whitespace. Is that correct?
But in this case, there is only one whitespace (a normal space) between the two pairs of <strong>. Why is that removed? I can change that behavior by selecting "Always preserve", but I wonder why normalize results in removing the only whitespace present.
Yes, there should not be two <strong> elements nested like this - does not make a lot of sense. But this is how HTML code is when the copy writer uses a code generator ("WYSIWYG Editor").
Does anybody understand why the space characters are removed?
Daniel
Generated Image Alt-Text
[edited by: Trados AI at 3:55 PM (GMT 0) on 28 Feb 2024]


 Translate
Translate
