Dear all,
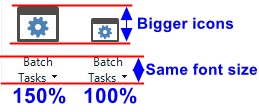
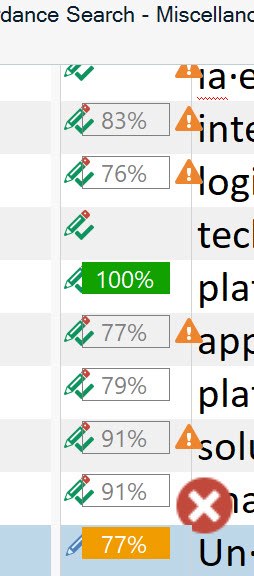
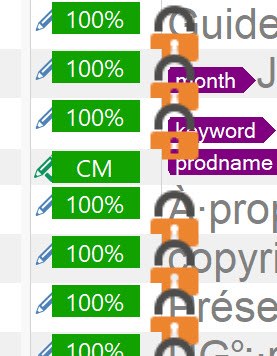
Am I the only one who experiences giant segment status icons in Studio 2021? Everything else displays OK (i.e. like in previous versions).
I have patiently waited for a fix since I can revert to Studio 2019, but nothing changed despite several updates.
I do own a high DPI laptop that Studio notoriously struggles to supports. But since these icons render correctly in Studio 2019 and 2017, Studio 2021 should be able to do the same.
 |
 |
| In version SR1 16.1.6.4276 | In latest version SR1 16.1.8.4404 |
Philippe

 Translate
Translate