I have a set of HTML files we are translating. The files use popover definitions for specific words:
Sample:
Changing or designating a <span data-bs-trigger="hover focus" data-bs-toggle="popover" data-bs-content="A person entitled to receive all or a portion of a participant’s benefit in the event of the participant’s death.">beneficiary</span>
The user sees this on-screen:
Changing or designating a beneficiary
When the user places their mouse over "beneficiary" a definition pops up that reads:
A person entitled to receive all or a portion of a participant’s benefit in the event of the participant’s death.
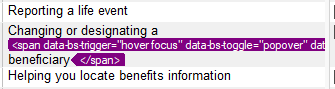
Trados is recognizing the tags and places them around the word "beneficiary". However, I need to translate the text contained within the tag. How can I do that?


Thanks in advance!
Generated Image Alt-Text
[edited by: Trados AI at 6:29 AM (GMT 0) on 29 Feb 2024]


 Translate
Translate
