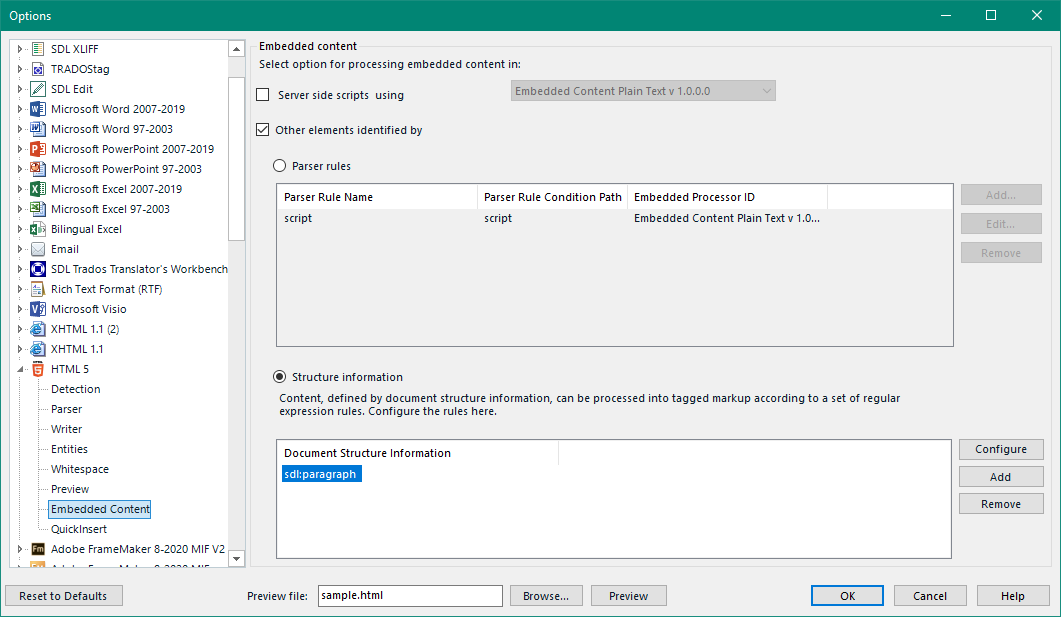
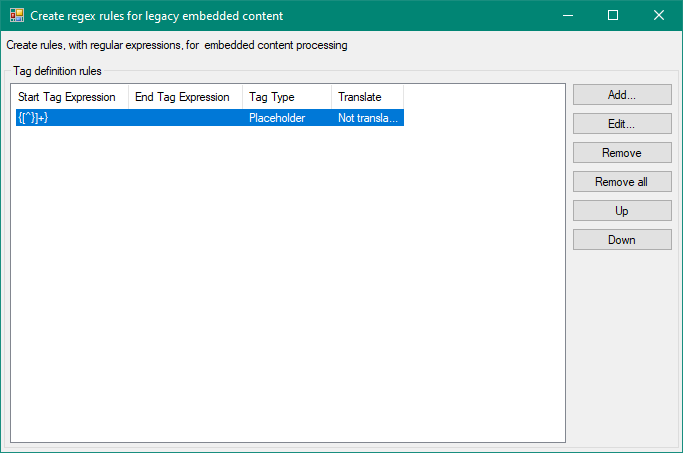
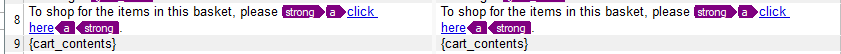
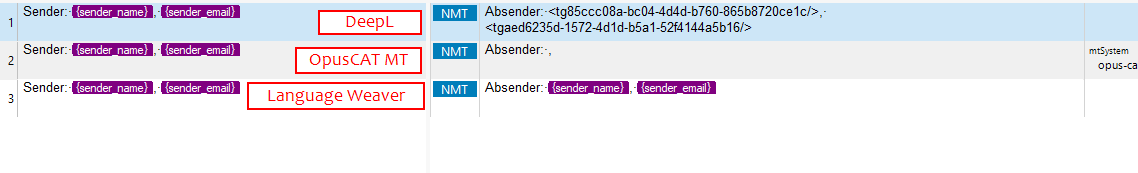
I frequently have snippets of HTML code that require translation. These snippets contain {text_like_this} which is going to be replaced by the executing code before the HTML is served. These placeholders are not to be translated, and I want to protect them, if at all possible without resorting to add-ons, just using the file types. Placeholders can appear anywhere, even in attribute values such as <a href="{URL_here}">
To my surprise, I did not manage to achieve this using the HTML file type in Studio 2021. I attached a sample file.
<div>
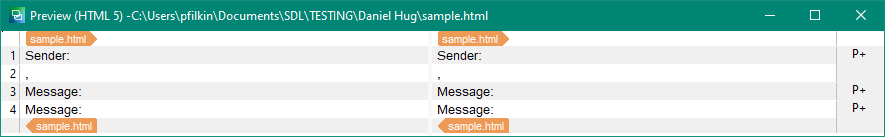
<p>Sender: {sender_name}, {sender_email}</p>
<p>Message: {your_message}</p>
<p>Message: <strong>{another_message}</strong></p>
</div>


 Translate
Translate