Dear all,
I received exported text from a website created on WordPress with Greenshift Page Builder. I need to create a filter in order to hide the code and show the text for translation. I have an issue with the text in the special blocks starting with "<!--".

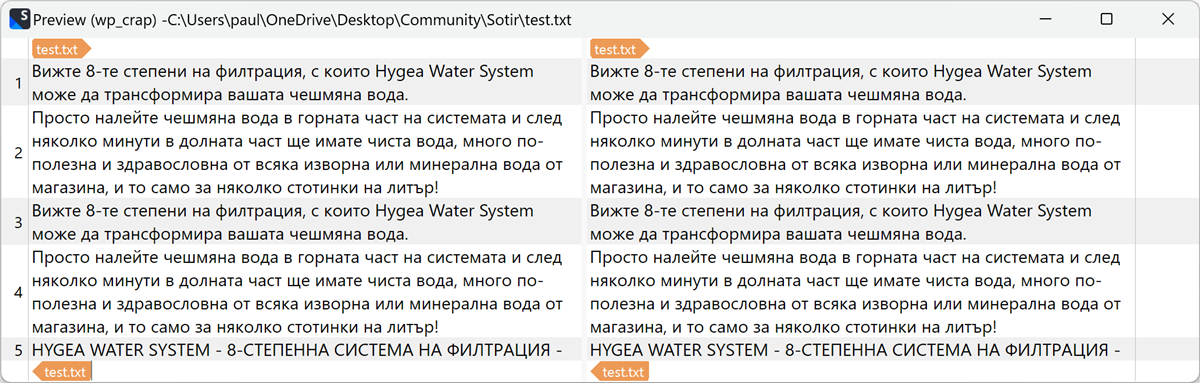
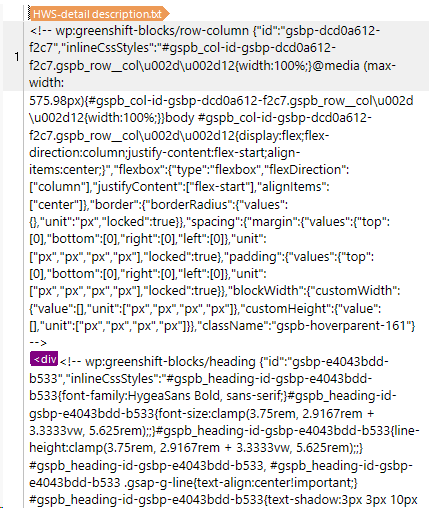
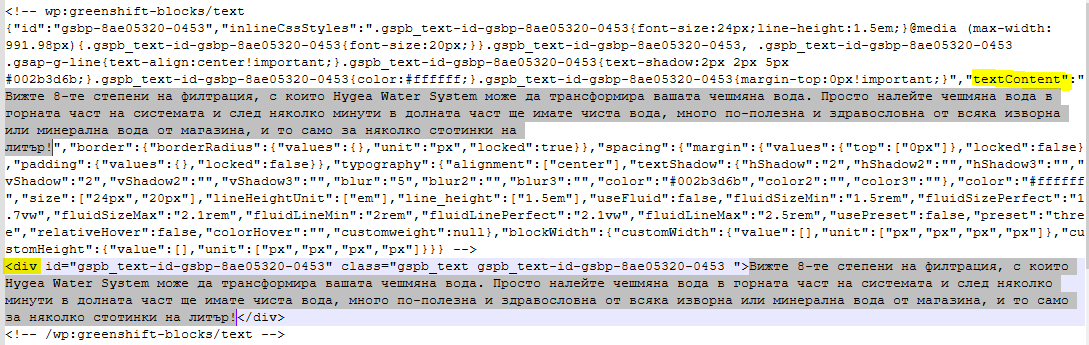
In this example the text after the textContent must be visible. ANd the text in the div.

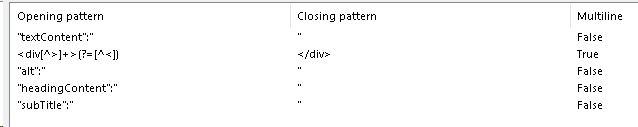
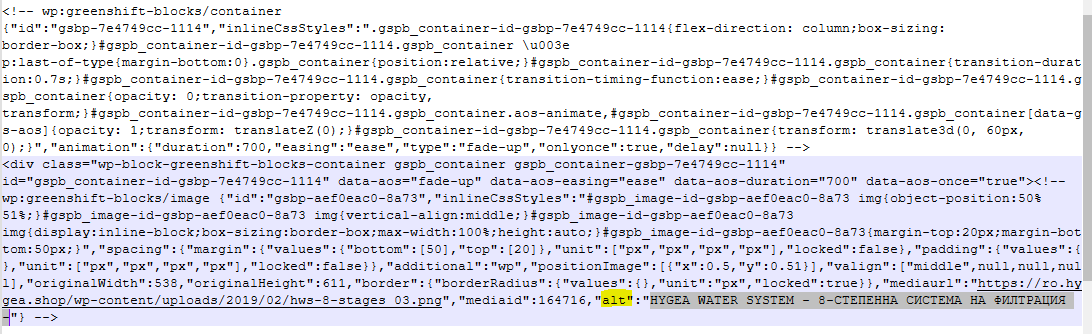
In htis second exaple the text in alt should be translated.
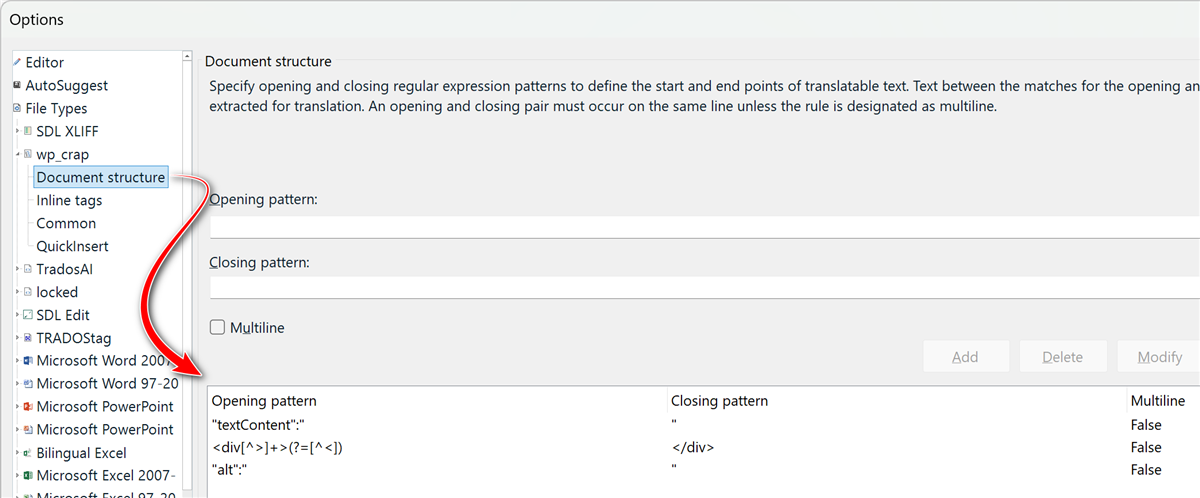
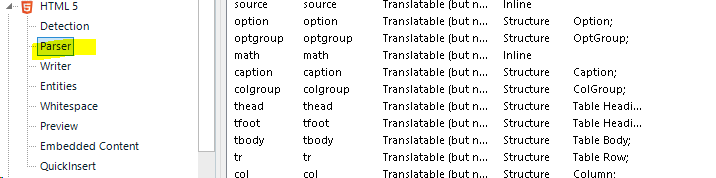
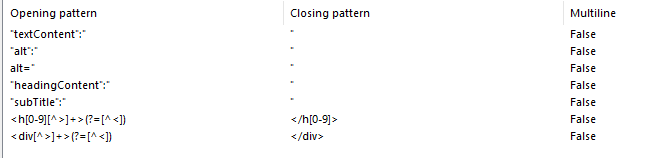
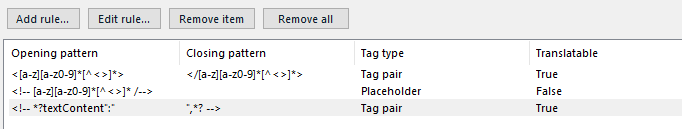
I tried with this code with no success:

I am attaching the file for testing, if you have any idea how to make the opening and closing pattern for this two particular cases.
Thank you in advance, Sotir
Generated Image Alt-Text
[edited by: RWS Community AI at 3:58 PM (GMT 1) on 21 May 2024]


 Translate
Translate