Hi,
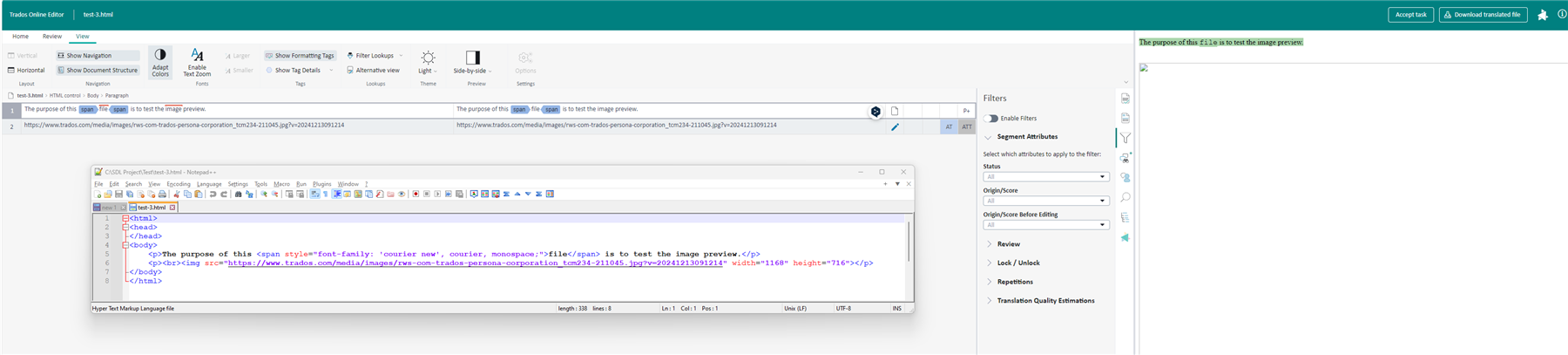
I'm having problem previewing images when working with my HTML file in Trados Studio. For example, the file is like this:
<html> <head> </head> <body> <p>The purpose of this <span style="font-family: 'courier new', courier, monospace;">file</span> is to test the image preview.</p> <p><br><img src="www.trados.com/.../rws-com-trados-persona-corporation_tcm234-211045.jpg width="1168" height="716"></img></p> </body> </html>
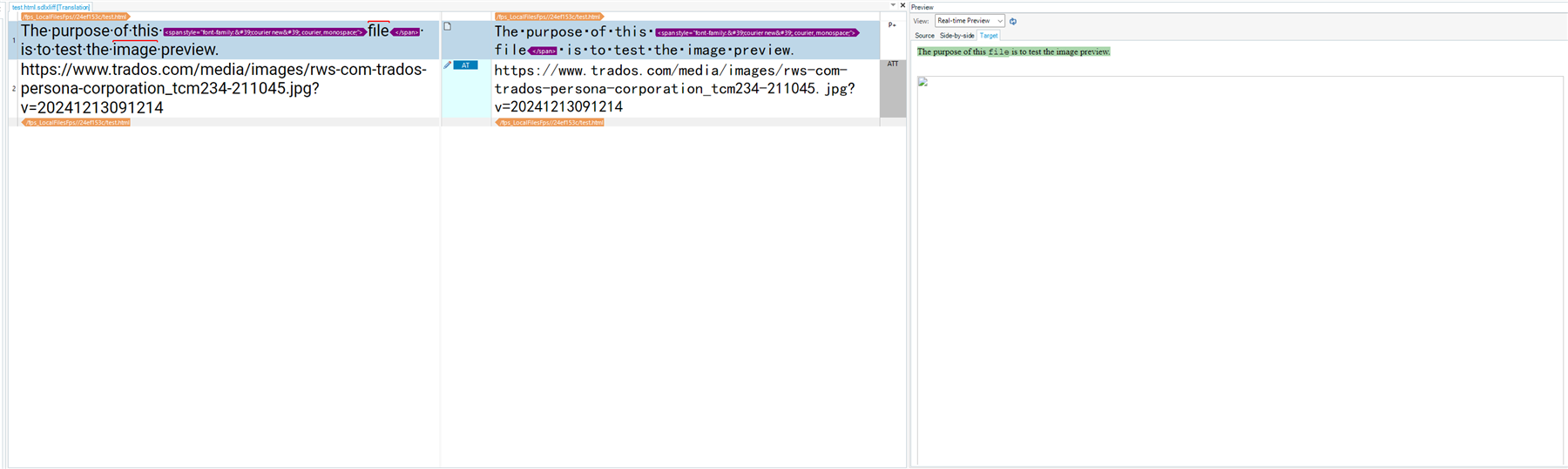
When I preview the file in Trados Studio, it shows:

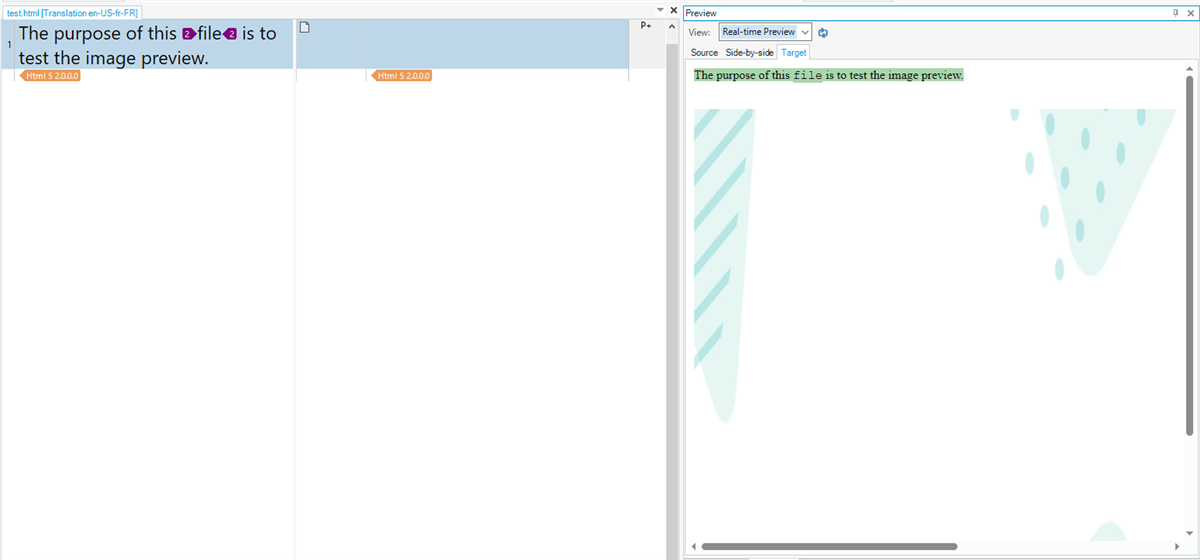
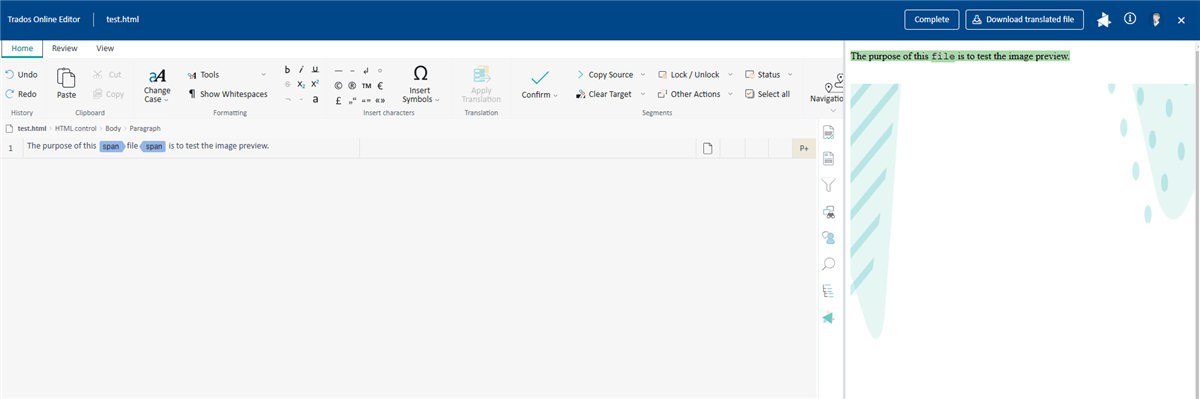
It's the same in Trados Team when I preview the file in Online Editor:

By the way, the image is one of yours I got on your website:
rws-com-trados-persona-corporation_tcm234-211045.jpg (3000×707)
So it should not be the problem with the image.
Please suggest, thank you.
Generated Image Alt-Text
[edited by: RWS Community AI at 7:16 AM (GMT 0) on 15 Jan 2025]


 Translate
Translate