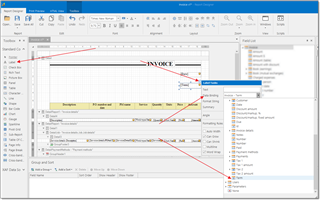
During invoice template creation the main instrument which you will use to display data in the report will be Field list.
Nested User property provides access to your personal data (your name, address and other details specified in the program settings).
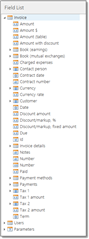
Expand Invoice table and see which data it contains:

It contains a number of fields of different types. Type of field is determined by an icon. Some fields contain an arrow near icon, which means that this field contains nested fields. Nested fields may be contained in the reference fields (example is a customer, which has name, VAT code, address, etc.) or in table fields (examples areRows to print or Payment methods nested tables, which contain set of rows).
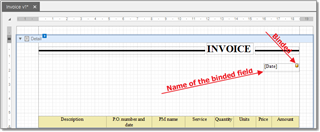
If a field is not referenced field or table field, than it can be placed on the design surface. For example, we would like to display invoice date on the surface. The easiest way to do this is to drag and drop Date field inside corresponding band. The program will automatically create label control and bind it with Date field. When any control is bound to any table field, a yellow icon is displayed in the top right corner of that element:

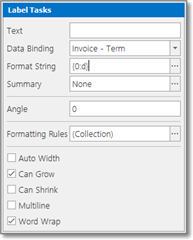
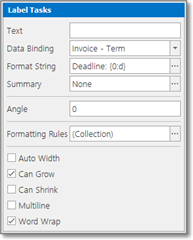
Another way to bind an element with a field is to use toolbox panel. Drag and drop Label element from the toolbox, open its helper menu and select a field to bind to:


 Translate
Translate