Hello!
A client of mine exported a CSV file (separated by ; and with " as string delimiter) from his website for translation, and I really can't create a rule to translate the text in the img alt tag.
Ex.
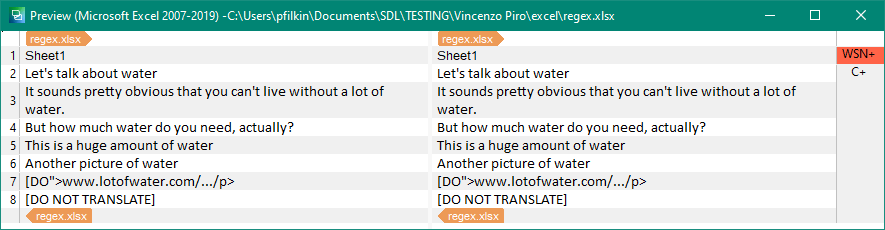
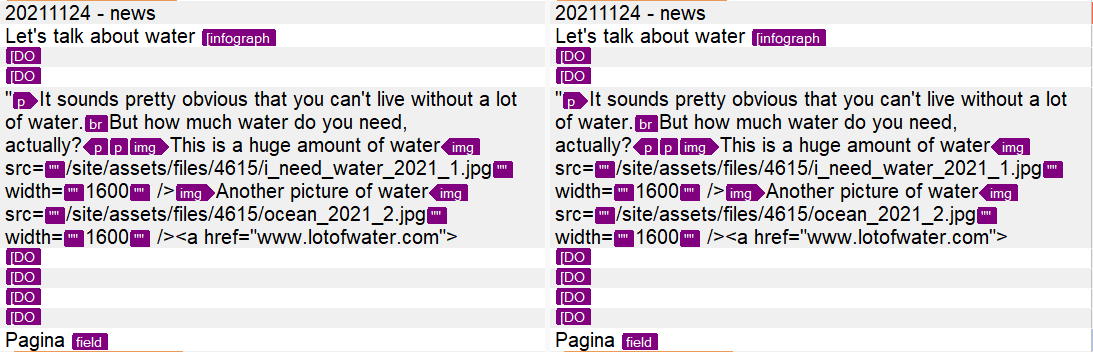
4615;"Let's talk about water [infographic]";"[DO NOT TRANSLATE]";"[DO NOT TRANSLATE]";"<p>It sounds pretty obvious that you can't live without a lot of water.<br />But how much water do you need, actually?</p><p><img alt=""This is a huge amount of water"" src=""/site/assets/files/4615/i_need_water_2021_1.jpg"" width=""1600"" /><img alt=""Another picture of water"" src=""/site/assets/files/4615/ocean_2021_2.jpg"" width=""1600"" /><a href="""></a></p>";"[DO">www.lotofwater.com/.../p>";"[DO NOT TRANSLATE]";"[DO NOT TRANSLATE]";"[DO NOT TRANSLATE]";"[DO NOT TRANSLATE]"
As I couldn't translate the CSV file using the CSV filetype (there is more than one column to translate) nor the TXT filetype (for segmentation issues), I chose to save it as XLSX.
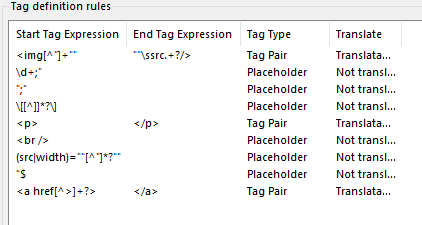
I took off the standard tag definition rules and added a rule for every single tag, as the standard rule covers the alt img tag.
Now, I want to translate the alternative text (in orange) creating a tag pair with the rest of the tag, but I can't find a rule for that.
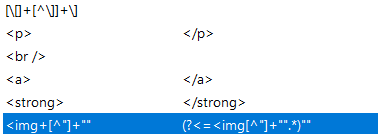
I tried with this:
[\<]+[^\"]+\"
+
[\""]+[^\>]+\>
But the second part begins from the first couple of "".
What is the right way to create this rule?

 Translate
Translate